Học cách sử dụng React 18 Hooks
Vào tháng 3 năm 2022, nhóm React đã công bố bản phát hành chính thức của React 18. Bản phát hành này đi kèm với một loạt các tính năng mới nhằm cải thiện hiệu suất, dựa trên khái niệm “kết xuất đồng thời”. Ý tưởng đằng sau kết xuất đồng thời là làm cho quá trình kết xuất DOM có thể bị gián đoạn.
Trong số các tính năng mới có năm hook: useId, useTransition, useDerredValue, useSyncExternalStore và useInsertionEffect.
Mục Lục
React useTransition Hook
Theo mặc định, tất cả các bản cập nhật trạng thái React là khẩn cấp. Các bản cập nhật trạng thái khác nhau trong ứng dụng của bạn cạnh tranh cho các tài nguyên giống nhau, làm chậm nó. Hook useTransition React giải quyết vấn đề này bằng cách cho phép bạn đánh dấu một số cập nhật trạng thái là không khẩn cấp. Điều này cho phép cập nhật trạng thái khẩn cấp để làm gián đoạn những cập nhật có mức độ ưu tiên thấp hơn.
Thành phần SearchPage
Chương trình đơn giản này bắt chước một công cụ tìm kiếm cập nhật hai trạng thái — một trường đầu vào và một số kết quả tìm kiếm.
import { useState } from "react";
function SearchPage() {
const [input, setInput] = useState("")
const [list, setList] = useState([]);const listSize = 30000
function handleChange(e) {
setInput(e.target.value);
const listItems = [];
for (let i = 0; i < listSize; i++){
listItems.push(e.target.value);
}
setList(listItems);
}
return (
<div>
<label>Search the Web: </label>
<input type="text" value={input} onChange={handleChange} />
{list.map((item, index) => {
return <div key={index}>{item}</div>
})}
</div>
);
}
export default SearchPage;
Thành phần ứng dụng đã cập nhật
import SearchPage from "./Components/SearchPage";function App() {
return (
<div>
< SearchPage/>
</div>
);
}
export default App;
Đoạn mã trên hiển thị ứng dụng React với trường đầu vào:
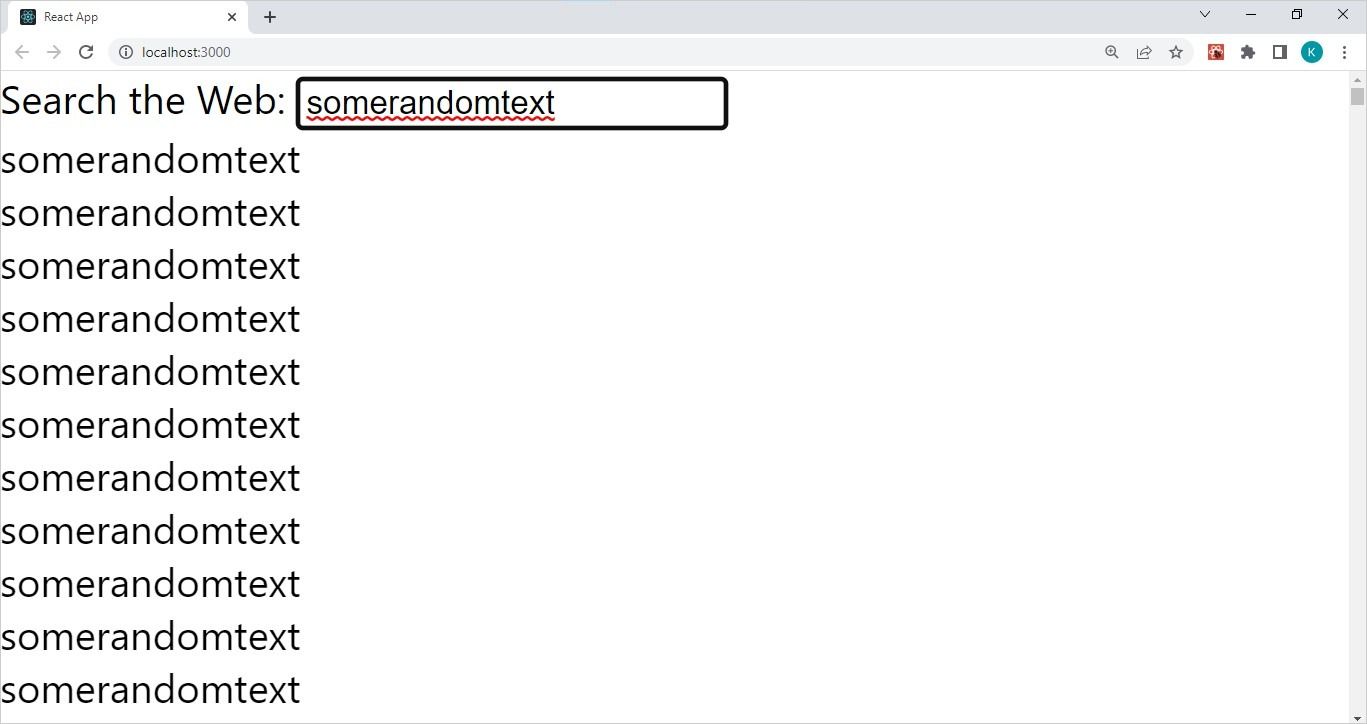
Khi bạn bắt đầu nhập các ký tự vào trường, 30.000 bản sao của văn bản đã nhập sẽ xuất hiện bên dưới:
Nếu bạn nhập nhiều ký tự liên tiếp, bạn sẽ phát hiện ra độ trễ. Nó ảnh hưởng đến thời gian các ký tự xuất hiện trong cả trường đầu vào và “khu vực kết quả tìm kiếm”. Điều này là do React đang chạy cả hai bản cập nhật trạng thái cùng một lúc.
Nếu bản trình diễn chạy quá chậm hoặc quá nhanh đối với bạn, hãy thử điều chỉnh listSize giá trị tương ứng.
Chèn hook useTransition vào ứng dụng sẽ cho phép bạn ưu tiên cập nhật trạng thái này hơn cập nhật trạng thái khác.
Sử dụng useTransition Hook
import {useState, useTransition} from "react";function SearchPage() {
const [isPending, startTransition] = useTransition();
const [input, setInput] = useState("")
const [list, setList] = useState([]);
const listSize = 30000
function handleChange(e) {
setInput(e.target.value);
startTransition(() => {
const listItems = [];
for (let i = 0; i < listSize; i++){
listItems.push(e.target.value);
}
setList(listItems);
});
}
return (
<div>
<label>Search the Web: </label>
<input type="text" value={input} onChange={handleChange} />
{isPending ? "...Loading results" : list.map((item, index) => {
return <div key={index}>{item}</div>
})}
</div>
);
}
export default SearchPage;
Cập nhật của bạn Trang tìm kiếm thành phần có mã ở trên sẽ ưu tiên trường đầu vào hơn “khu vực kết quả tìm kiếm”. Thay đổi đơn giản này có tác dụng rõ ràng: bạn sẽ bắt đầu nhìn thấy văn bản mà bạn nhập vào trường nhập liệu ngay lập tức. Chỉ có “khu vực kết quả tìm kiếm” sẽ vẫn có một chút chậm trễ. Điều này là do startTransition giao diện lập trình ứng dụng (API) từ hook useTransition.
Mã hiển thị kết quả tìm kiếm cho giao diện người dùng hiện đang sử dụng startTransition API. Điều này cho phép trường đầu vào làm gián đoạn cập nhật trạng thái của kết quả tìm kiếm. Khi mà isPending () chức năng hiển thị “… Đang tải kết quả” nó chỉ ra rằng một quá trình chuyển đổi (từ trạng thái này sang trạng thái tiếp theo) đang diễn ra.
React useDeferredValue Hook
Móc useDeferredValue cho phép bạn trì hoãn việc hiển thị bản cập nhật trạng thái không bị thúc giục. Giống như hook useTransition, hook useDeferredValue là một hook đồng thời. Móc useDeferredValue cho phép một trạng thái giữ giá trị ban đầu của nó trong khi nó đang trong quá trình chuyển đổi.
Thành phần SearchPage với hook useDeferredValue ()
import { useState, useTransition, useDeferredValue } from "react";function SearchPage() {
const [,startTransition] = useTransition();
const [input, setInput] = useState("")
const [list, setList] = useState([]);
const listSize = 30000
function handleChange(e) {
setInput(e.target.value);
startTransition(() => {
const listItems = [];
for (let i = 0; i < listSize; i++){
listItems.push(e.target.value);
}
setList(listItems);
});
}
const deferredValue = useDeferredValue(input);
return (
<div>
<label>Search the Web: </label>
<input type="text" value={input} onChange={handleChange} />
{list.map((item, index) => {
return <div key={index} input={deferredValue} >{item}</div>
})}
</div>
);
}
export default SearchPage;
Trong đoạn mã trên, bạn sẽ thấy rằng isPending () chức năng không còn tồn tại. Điều này là bởi vì deferredValue biến từ hook useDeferredValue thay thế isPending () chức năng trong quá trình chuyển đổi trạng thái. Thay vì làm mới danh sách kết quả tìm kiếm khi bạn nhập một ký tự mới, nó sẽ giữ nguyên các giá trị cũ cho đến khi ứng dụng cập nhật trạng thái.
React useSyncExternalStore Hook
Không giống như các móc useTransition và useDeferredValue hoạt động với mã ứng dụng, useSyncExternalStore hoạt động với các thư viện. Nó cho phép ứng dụng React của bạn đăng ký và đọc dữ liệu từ các thư viện bên ngoài. Móc useSyncExternalStore sử dụng khai báo sau:
const state = useSyncExternalStore(subscribe, getSnapshot[, getServerSnapshot]);Chữ ký này có những nội dung sau:
- tiểu bang: giá trị của kho dữ liệu mà hook useSyncExternalStore trả về.
- đặt mua: đăng ký một cuộc gọi lại khi kho dữ liệu thay đổi.
- getSnapshot: trả về giá trị hiện tại của kho dữ liệu.
- getServerSnapshot: trả về ảnh chụp nhanh được sử dụng trong quá trình kết xuất máy chủ.
Với useSyncExternalStore, bạn có thể đăng ký toàn bộ kho dữ liệu hoặc một trường cụ thể trong kho dữ liệu.
React useInsertionEffect Hook
Móc useInsertionEffect là một móc React mới khác hoạt động với các thư viện. Tuy nhiên, thay vì lưu trữ dữ liệu, hook useInsertionEffect hoạt động với các thư viện CSS-in-JS. Móc này giải quyết các vấn đề về hiệu suất kết xuất kiểu. Nó tạo kiểu cho DOM trước khi đọc bố cục trong hook useLayoutEffect.
React useId Hook
Bạn sử dụng hook useId trong các tình huống yêu cầu ID duy nhất (ngoại trừ các khóa trong danh sách). Mục đích chính của nó là tạo các ID duy nhất trên máy khách và máy chủ, tránh lỗi không khớp hydrat hóa máy chủ React. Móc useId sử dụng khai báo sau:
const id = useId()Trong phần khai báo Tôi là một chuỗi duy nhất bao gồm : mã thông báo. Sau khi khai báo, bạn có thể vượt qua Tôi biến trực tiếp đến (các) phần tử cần nó.
Giá trị nào thêm vào những móc nối mới này cho React?
Các móc useTransition và useDeferredValue là các móc mã ứng dụng. Thông qua kết xuất đồng thời, chúng cải thiện hiệu suất của các ứng dụng. Móc useId khắc phục lỗi không khớp hydrat hóa bằng cách tạo các ID duy nhất trên máy khách và máy chủ.
Các móc useSyncExternalStore và useInsertionEffect hoạt động với các thư viện bên ngoài để tạo điều kiện thuận lợi cho việc kết xuất đồng thời. Hook useInsertionEffect hoạt động với các thư viện CSS-in-JS. Móc useSyncExternalStore hoạt động với các thư viện lưu trữ dữ liệu như cửa hàng Redux.
Các móc nối này kết hợp với nhau sẽ tạo ra một sự thúc đẩy lớn cho hiệu suất, do đó cải thiện trải nghiệm người dùng.