Cách thiết lập quy trình CI/CD cho API REST của Node.js với GitHub Actions và Netlify
Netlify là một nền tảng lưu trữ web và một bộ công cụ toàn diện để triển khai và quản lý các ứng dụng web trên đám mây.
Nhưng các tính năng của nó còn vượt xa điều này—các chức năng serverless của nó cho phép bạn chạy mã phía máy chủ mà không cần máy chủ chuyên dụng.
Khám phá cách thiết lập quy trình CI/CD để triển khai API REST của Node.js trên Netlify bằng GitHub Actions.
Mục Lục
CI/CD Pipelines Với GitHub Actions: Tổng quan
Quy trình Tích hợp Liên tục và Phân phối Liên tục (CI/CD) là một chuỗi các quy trình tuần tự, tự động mà các ứng dụng phần mềm trải qua trước khi được chuyển sang sản xuất.
Thông thường, quy trình CI/CD bao gồm một số giai đoạn chính, bao gồm các giai đoạn nguồn, xây dựng, thử nghiệm và triển khai.
Mặc dù có thể thực hiện các giai đoạn này theo cách thủ công, nhưng việc tự động hóa chúng mang lại một số lợi thế, bao gồm:
- Giảm thiểu rủi ro lỗi của con người.
- Đẩy nhanh quá trình phát hành.
- Đảm bảo quy trình làm việc nhất quán để vận chuyển phần mềm chất lượng đến sản xuất.
Hành động GitHub là gì?
GitHub Actions là một công cụ được tích hợp trong GitHub cung cấp nhiều loại hành động dựng sẵn mà bạn có thể sử dụng để xác định quy trình làm việc dưới dạng mã trực tiếp trong kho lưu trữ dự án của mình để tự động hóa quy trình CI/CD.
Bạn cũng có thể tạo các hành động tùy chỉnh để phù hợp với nhu cầu dự án cụ thể của mình, cho phép bạn xây dựng và triển khai các ứng dụng để sản xuất mà không gặp rắc rối. Một trong những ưu điểm của GitHub Actions là khả năng tích hợp liền mạch với các tính năng khác của GitHub, chẳng hạn như yêu cầu kéo và theo dõi vấn đề.
Điều này cho phép kích hoạt các quy trình công việc dựa trên các sự kiện cụ thể, chẳng hạn như một cam kết mới đảm bảo rằng các quy trình CI/CD của bạn sẽ tự động được kích hoạt khi cần.
Thiết lập Dự án Node.js
Để bắt đầu, bạn cần tạo một máy chủ web Express. Để làm như vậy, hãy tạo một thư mục mới cục bộ và thay đổi thư mục trên thiết bị đầu cuối của bạn.
mkdir express-netlify
cd express-netlify
Tiếp theo, tạo một gói.json tệp bằng cách sử dụng npm, Trình quản lý gói nút.
npm init -y
Cuối cùng, cài đặt các phụ thuộc cần thiết trong dự án.
npm install express netlify-lambda serverless-http
Các netlify-lambda đóng vai trò là một máy chủ phát triển cục bộ hỗ trợ thử nghiệm các chức năng không có máy chủ. serverless-http giúp điều chỉnh các ứng dụng Express.js sang định dạng tương thích với trình xử lý hàm serverless.
Netlify không cung cấp hỗ trợ riêng cho việc lưu trữ và chạy các ứng dụng phụ trợ chính thức. Thay vào đó, nó cung cấp các chức năng serverless như một giải pháp thay thế để xử lý chức năng phụ trợ.
Các chức năng này quản lý logic phía máy chủ, xử lý các yêu cầu API HTTP và cung cấp nội dung động, cung cấp chức năng giống như phụ trợ trong mô hình serverless.
Tạo Express Web Server
Tạo ba thư mục: quận, chức năngVà src trong thư mục gốc của thư mục dự án của bạn.
Trước khi bạn thiết lập máy chủ Express, hãy tạo một khoảng trống index.html tập tin trong quận thư mục. Tệp này hoạt động như một trình giữ chỗ cho phép Netlify triển khai thành công ứng dụng Express và phục vụ các tuyến API.
Bây giờ, hãy tạo một src/app.js tập tin và thêm đoạn mã sau:
const express = require("express");
const serverless = require("serverless-http");const app = express();
const router = express.Router();
router.get("https://www.smartreviewaz.com/", (req, res) => {
res.send("hello world!")
});
app.use(`/.netlify/functions/app`, router);
module.exports = app;
module.exports.handler = serverless(app);
Mã này xác định một máy chủ Express với một tuyến duy nhất cho URL gốc xử lý các yêu cầu GET. Các ứng dụng.use chức năng đăng ký phần mềm trung gian của tuyến đường với ứng dụng Express, đảm bảo rằng mọi yêu cầu HTTP được thực hiện cho đường dẫn
Do đó, nếu bạn thêm một điểm cuối mới, chẳng hạn như /api/authnó sẽ có thể truy cập được trên
Điều này cho phép thử nghiệm cục bộ máy chủ và đảm bảo bạn có thể triển khai nó như một chức năng không có máy chủ trên Netlify.
Xác định tệp Netlify.toml
Trong thư mục gốc, tạo mới Netlify.toml tệp và thêm đoạn mã sau.
[build]
base = "https://www.smartreviewaz.com/"
command = "npm run build"
publish = "/dist/"
functions = "functions/"
[build.environment]
NODE_VERSION = "16"
[functions]
external_node_modules = ["express"]
node_bundler = "esbuild"
[[redirects]]
force = true
from = "/api/*"
status = 200
to = "/.netlify/functions/app/:splat"
[[redirects]]
from = "/*"
status = 200
to = "/index.html"
Mã chỉ định cài đặt cấu hình xây dựng và triển khai cho ứng dụng Express trên Netlify. Nó bao gồm các cài đặt như thư mục cơ sở, lệnh xây dựng, thư mục xuất bản và thư mục chức năng.
Ngoài ra, nó xác định các cài đặt chuyển hướng sẽ quản lý định tuyến của các yêu cầu API HTTP, đảm bảo chúng được chuyển hướng chính xác đến các chức năng phi máy chủ của Netlify.
Cập nhật tệp Package.json
Mở gói.json tệp và thêm các lệnh này vào đối tượng tập lệnh.
"scripts": {
"start": "netlify-lambda serve src",
"build": "netlify-lambda build src"
},
Chạy các lệnh sau để xây dựng và khởi động ứng dụng cục bộ.
npm run build
npm run start
Máy chủ sẽ bắt đầu trên cổng 9000. Bạn có thể tiếp tục và kiểm tra API bằng cách sử dụng Postman bằng cách yêu cầu http://localhost:9000/.netlify/functions/app
Cuối cùng, trước khi thiết lập quy trình làm việc GitHub Actions để tự động triển khai trên Netlify, hãy tạo một kho lưu trữ trên GitHub và đẩy các tệp dự án.
Triển khai ứng dụng Express trên Netlify
Trước tiên, hãy triển khai API trên Netlify trước khi định cấu hình quy trình làm việc của GitHub Actions. Làm theo các bước sau để triển khai ứng dụng Express trên Netlify.
- Truy cập Netlify và tạo một tài khoản và đăng nhập vào Tổng quan trang.
- Chọn và bấm vào trang web chuyển hướng.
- bấm vào Nhập từ Git nút và chọn GitHub làm nền tảng nhà cung cấp Git. Netlify sẽ nhắc bạn xác thực với GitHub để cấp cho nó quyền truy cập vào tài khoản của bạn và kho dự án.
- Chọn kho lưu trữ dự án Express từ danh sách các kho lưu trữ được hiển thị.
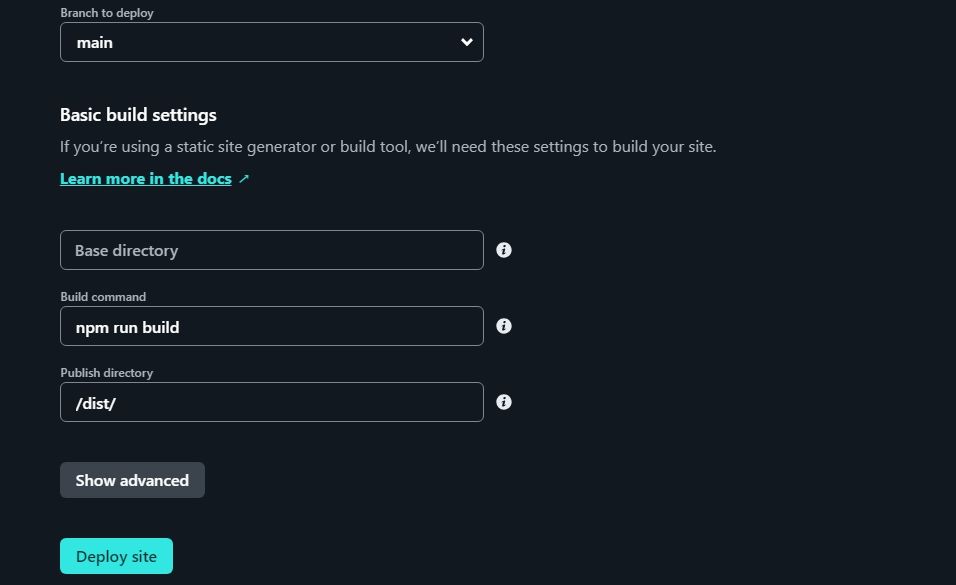
- Sau khi chọn kho lưu trữ, bạn cần định cấu hình cài đặt bản dựng cho quá trình triển khai. Netlify đơn giản hóa quy trình này bằng cách tự động phát hiện công nghệ được sử dụng để xây dựng ứng dụng và điền sẵn các trường với cài đặt bản dựng bắt buộc. Trong trường hợp này, lệnh xây dựng, xuất bản và thư mục chức năng.
- Cuối cùng, nhấp vào nút Triển khai trang web để hoàn tất quá trình.
Tạo quy trình hành động GitHub
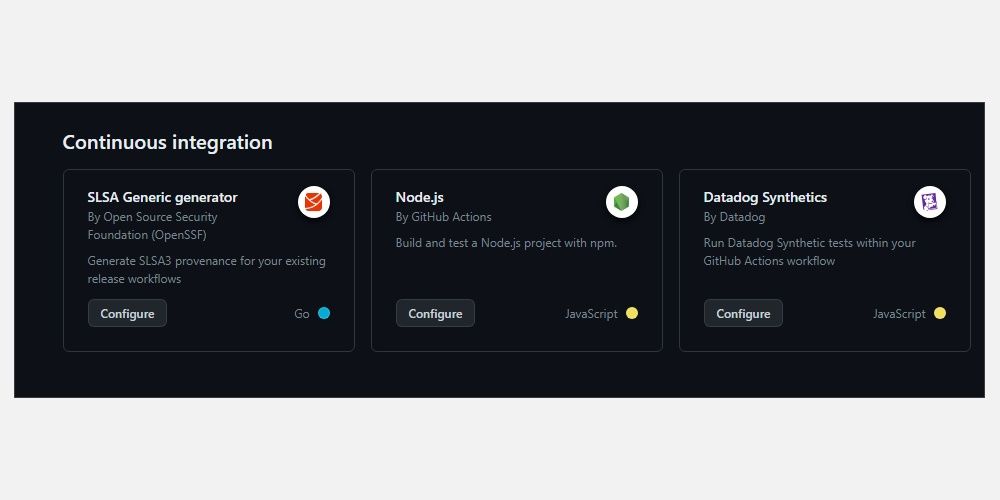
bấm vào hành động tab trong kho lưu trữ GitHub của dự án của bạn. bên trong Hội nhập liên tục phần, chọn và bấm vào Định cấu hình Node.js quy trình làm việc.
Từ trình chỉnh sửa GitHub, đổi tên tệp thành Netlify.ymlxóa mã quy trình công việc Node.js soạn sẵn và thêm mã bên dưới:
name: Build and Deploy to Netlify
on:
push:
pull_request:
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
- name: Deploy to Netlify
uses: nwtgck/actions-netlify@v2.0
with:
publish-dir: './dist'
production-branch: main
github-token: ${{ secrets.GITHUB_TOKEN }}
deploy-message: "Deploy from GitHub Actions"
enable-pull-request-comment: false
enable-commit-comment: true
overwrites-pull-request-comment: true
env:
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
timeout-minutes: 1
Dưới đây là bảng phân tích các thuộc tính của quy trình làm việc:
- TRÊN: Các sự kiện kích hoạt các hành động trong quy trình làm việc này.
- việc làm: Chỉ định sự kiện mà một Hành động cụ thể sẽ chạy, đó là: sự kiện xây dựng và triển khai.
- tiếp tục: môi trường sản xuất máy chủ cho hành động.
- bước: Chỉ định một loạt các bước liên quan để thực hiện một công việc cụ thể.
- với: Xác định các đối số cần thiết để Hành động chạy đúng cách.
- env: chỉ định các biến môi trường cần thiết cho quy trình làm việc.
Cuối cùng, cam kết các bản cập nhật được thực hiện cho tệp này. GitHub sẽ tự động kích hoạt quy trình làm việc.
Tuy nhiên, bản dựng ban đầu sẽ gây ra lỗi do bạn cần thêm các biến bí mật theo yêu cầu của quy trình công việc: ID trang web đã triển khai và mã thông báo xác thực của Netlify. Trụ sở của bạn Cài đặt Trang web trên Netlify và sao chép Id trang web.
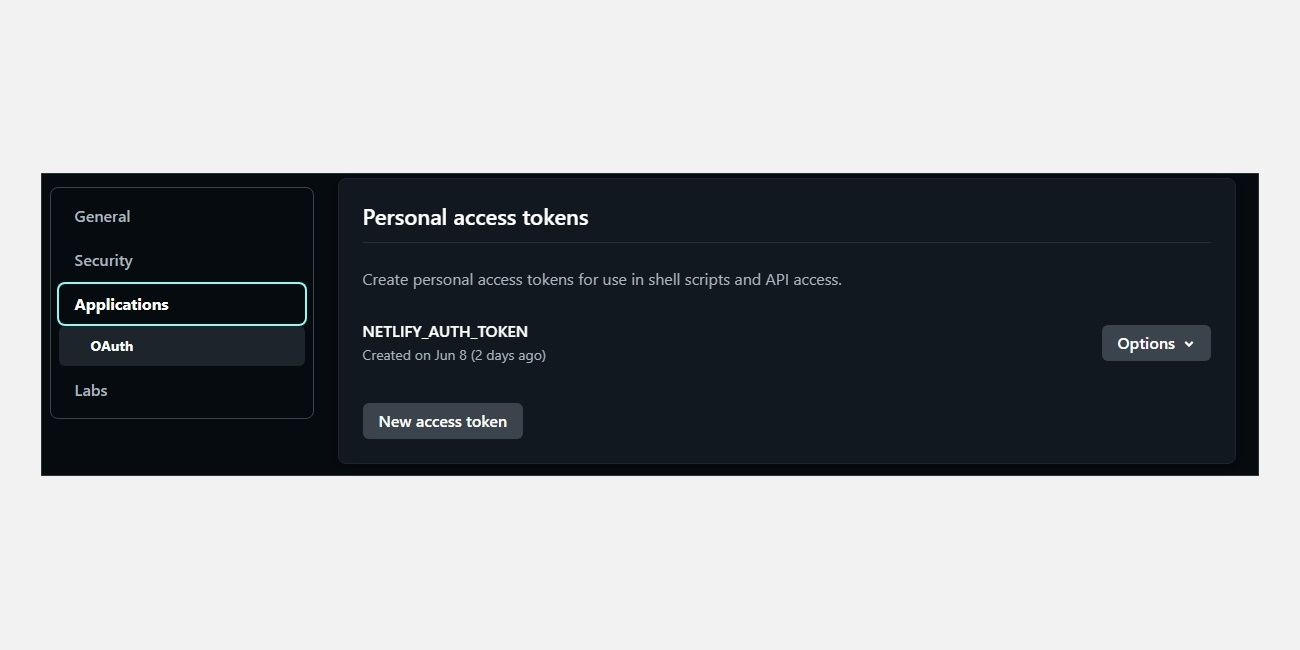
Để nhận mã thông báo xác thực, hãy nhấp vào Thông tin người dùng và chọn biểu tượng Thiết lập người dùng tùy chọn từ cửa sổ thả xuống. Trên trang cài đặt, chọn Các ứng dụngvà bấm Mã thông báo truy cập mới để tạo mã thông báo xác thực của bạn.
Thêm hai biến môi trường là NETLIFY_SITE_ID và NETLIFY_AUTH_TOKEN vào cả hai phần biến môi trường và bí mật kho lưu trữ trong kho lưu trữ GitHub của bạn. Sau khi thực hiện những thay đổi này, hãy chạy lại quy trình làm việc. Netlify sẽ tự động triển khai mọi thay đổi tiếp theo mà bạn đẩy bằng cách sử dụng đường dẫn này.
Hãy tiếp tục và kiểm tra API bằng Postman bằng cách gửi yêu cầu tới URL này:
Định cấu hình đường ống CI/CD bằng GitHub Actions và Netlify
Bằng cách sử dụng các chức năng serverless của Netlify, bạn có thể triển khai các ứng dụng web chính thức bao gồm cả chức năng phía máy khách và chức năng phụ trợ trên Netlify.
Ngoài ra, việc thiết lập quy trình CI/CD cho các ứng dụng bằng GitHub Actions cung cấp một cách tiếp cận hợp lý để tự động hóa quy trình xây dựng và triển khai. Điều này cho phép bạn xác định quy trình công việc đảm bảo quá trình phát triển liền mạch và đáng tin cậy, bắt đầu từ ý tưởng và tiến tới giai đoạn phát hành.