Cách tạo ứng dụng CRUD với Firebase và React
Sử dụng sự kết hợp của React và Firebase, bạn có thể tạo ra các ứng dụng siêu phản hồi. Nếu bạn đã quen thuộc với React, học cách tích hợp Firebase là một bước tuyệt vời tiếp theo.
Để hiểu kiến thức cơ bản về xử lý dữ liệu của Firebase, bạn nên tìm hiểu cách ghép nối cơ sở dữ liệu Firestore với React để tạo ứng dụng CRUD. Sử dụng kiến thức đó, bạn có thể bắt đầu tạo các ứng dụng toàn ngăn xếp có thể mở rộng với ít hoặc không có mã phụ trợ.
Mục Lục
Kết nối ứng dụng React của bạn với Firebase Firestore
Nếu bạn chưa làm như vậy, hãy truy cập bảng điều khiển Firebase và kết nối Firestore với dự án React của bạn.
Quá trình này rất dễ dàng nếu bạn đã tạo ứng dụng React của mình.
Tiếp theo, tạo một firebase_setup thư mục bên trong dự án của bạn src thư mục. Tạo một firebase.js tập tin bên trong thư mục này. Dán mã cấu hình bạn sẽ nhận được khi tạo dự án Firebase bên trong tệp mới:
import { initializeApp } from "firebase/app";
import {getFirestore} from "@firebase/firestore"const firebaseConfig = {
apiKey: process.env.REACT_APP_apiKey,
authDomain: process.env.REACT_APP_authDomain,
projectId: process.env.REACT_APP_projectId,
storageBucket: process.env.REACT_APP_storageBucket,
messagingSenderId: process.env.REACT_APP_messagingSenderId,
appId: process.env.REACT_APP_appId,
measurementId: process.env.REACT_APP_measurementId
};
const app = initializeApp(firebaseConfig);
export const firestore = getFirestore(app)
Các lò sưởi biến giữ môi trường Firebase Firestore của bạn. Bạn sẽ sử dụng điều này trên ứng dụng trong khi thực hiện các yêu cầu API.
Bây giờ, hãy cài đặt căn cứ hỏa lực và uuid thư viện trong ứng dụng React của bạn. Mặc dù uuid là tùy chọn, nhưng bạn có thể sử dụng nó làm mã định danh duy nhất cho mỗi tài liệu được đăng lên cơ sở dữ liệu Firestore.
npm install firebase uuid
Đây là minh chứng về những gì bạn sắp xây dựng với React và Firestore:
Ghi dữ liệu vào cơ sở dữ liệu Firestore
Bạn có thể dùng bộDoc hoặc thêmDoc phương pháp thêm tài liệu vào Firebase. Các thêmDoc có lợi thế là nó hướng dẫn Firebase tạo một ID duy nhất cho mỗi bản ghi.
Để bắt đầu, hãy nhập các phần phụ thuộc sau vào App.js:
import './App.css';
import { useEffect, useState } from 'react';
import { addDoc, collection, setDoc, deleteDoc, doc, query, onSnapshot } from "firebase/firestore";
import { firestore } from './firebase_setup/firebase';
import { v4 as uuidv4 } from 'uuid';
Trước khi tiếp tục, hãy xem cấu trúc DOM và các trạng thái mà hướng dẫn này sử dụng:
function App() {
const [info, setInfo] = useState([])
const [isUpdate, setisUpdate] = useState(false)
const [docId, setdocId] = useState("")
const [detail, setDetail] = useState("")
const [ids, setIds] = useState([])return (
<div className="App">
<form>
<input type= "text" value={detail} onChange={handledatachange} />
{
isUpdate ? (
<>
<button onClick={handlesubmitchange} type = "submit">Update</button>
<button onClick={() => { setisUpdate(false); setDetail("")}}>
X
</button>
</>
) : (<button onClick={submithandler} type="submit">Save</button>)
}
</form>
{info.map((data, index)=>
<div key={ids[index]} className='data-container' id='data-container'>
<p className='data' id='data' data-id ={ids[index]} key={ids[index]}>{data}</p>
<button className='detele-button' id='delete-button' onClick={handledelete}>
Delete
</button>
<button className='update-button' id='update-button' onClick={handleupdate}>
Edit
</button>
</div>
)}
</div>
);
}
export default App;
Tiếp theo, tạo một trình xử lý đệ trình để ghi dữ liệu vào cơ sở dữ liệu Firestore. Đây là onSubmit biến cố. Vì vậy, bạn sẽ sử dụng nó trong nút gửi.
Ngoài ra, hãy tạo một trình xử lý thay đổi. Sự kiện này lắng nghe những thay đổi trong trường biểu mẫu và chuyển đầu vào vào một mảng (các chi tiết mảng trong trường hợp này). Điều này đi vào cơ sở dữ liệu.
const handledatachange = (e) => {
setDetail(e.target.value)
};const submithandler = (e) => {
e.preventDefault()
const ref = collection(firestore, "test_data")
let data = {
uuid: uuidv4(),
testData: detail
}
try {
addDoc(ref, data)
} catch(err) {
console.log(err)
}
setDetail("")
}
Mặc dù Firebase tự động tạo ID tài liệu (trừ khi bạn ngăn chặn việc này), nhưng trường UUID cũng đóng vai trò là mã định danh duy nhất cho từng tài liệu.
Đọc dữ liệu từ cơ sở dữ liệu Firestore
Tìm nạp dữ liệu từ cơ sở dữ liệu Firestore trong useEffect hook bằng phương thức truy vấn Firestore:
useEffect(() => {
const getData = async () => {
const data = await query(collection(firestore, "test_data"));onSnapshot(data, (querySnapshot) => {
const databaseInfo = [];
const dataIds = []
querySnapshot.forEach((doc) => {
databaseInfo.push(doc.data().testData);
dataIds.push(doc.id)
});
setIds(dataIds)
setInfo(databaseInfo)
});
}
getData()
}, [])
Đoạn mã trên sử dụng truy vấn Firebase để lấy ảnh chụp nhanh dữ liệu được gửi tới Firestore bằng cách sử dụng onSnapshot hàm số.
Ảnh chụp nhanh cho phép ứng dụng của bạn lắng nghe những thay đổi trong phần phụ trợ. Nó tự động cập nhật máy khách mỗi khi ai đó ghi vào cơ sở dữ liệu.
Các setInfo trạng thái lấy dữ liệu trong mỗi tài liệu. Bạn sẽ lập bản đồ thông qua điều này ( thông tin mảng) trong khi kết xuất với DOM.
Các setIds trạng thái theo dõi tất cả ID tài liệu (được chuyển thành Id mảng). Bạn có thể sử dụng mỗi ID để chạy các truy vấn Xóa và Cập nhật trên mỗi tài liệu. Sau đó, bạn có thể chuyển mỗi ID tài liệu dưới dạng thuộc tính DOM trong khi ánh xạ qua thông tin mảng.
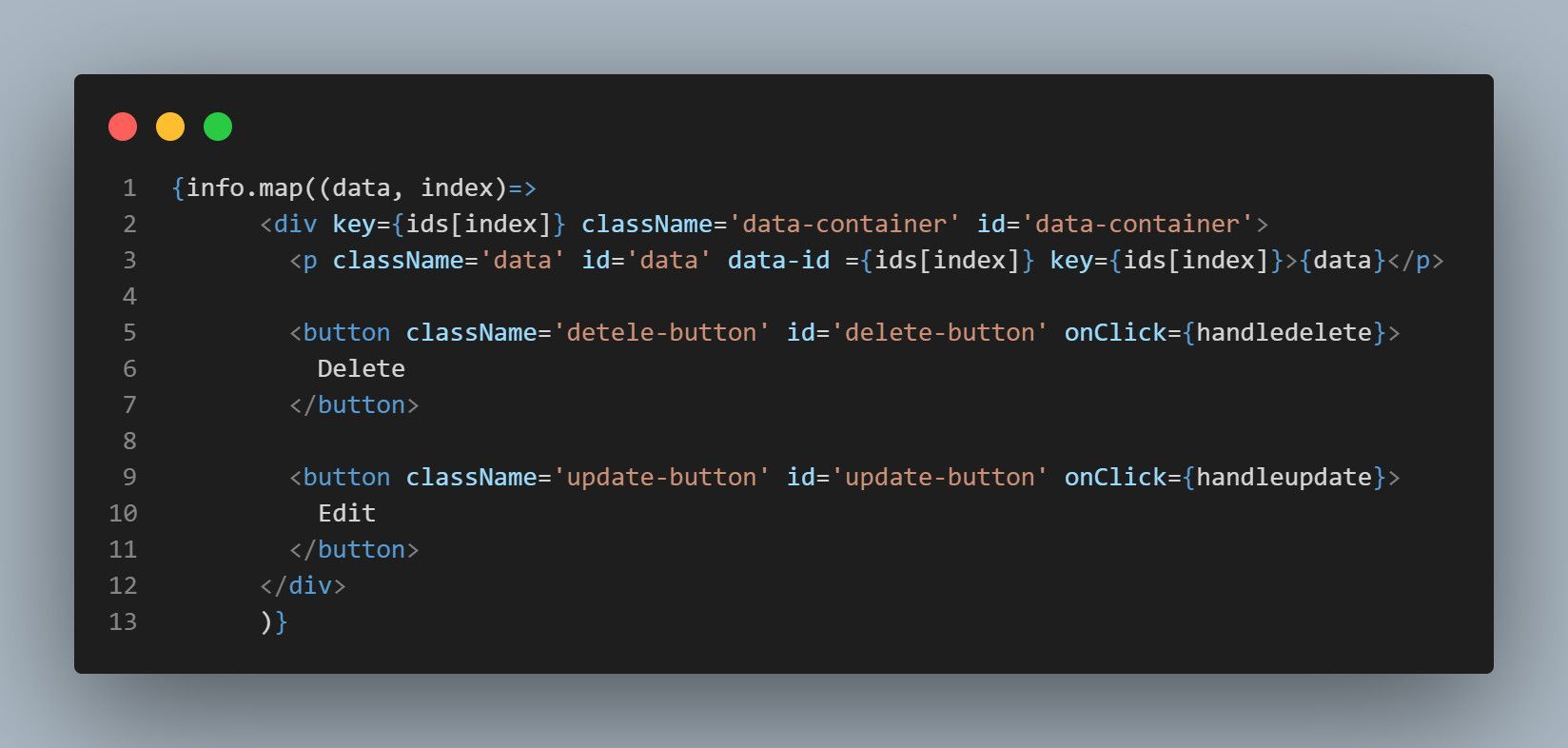
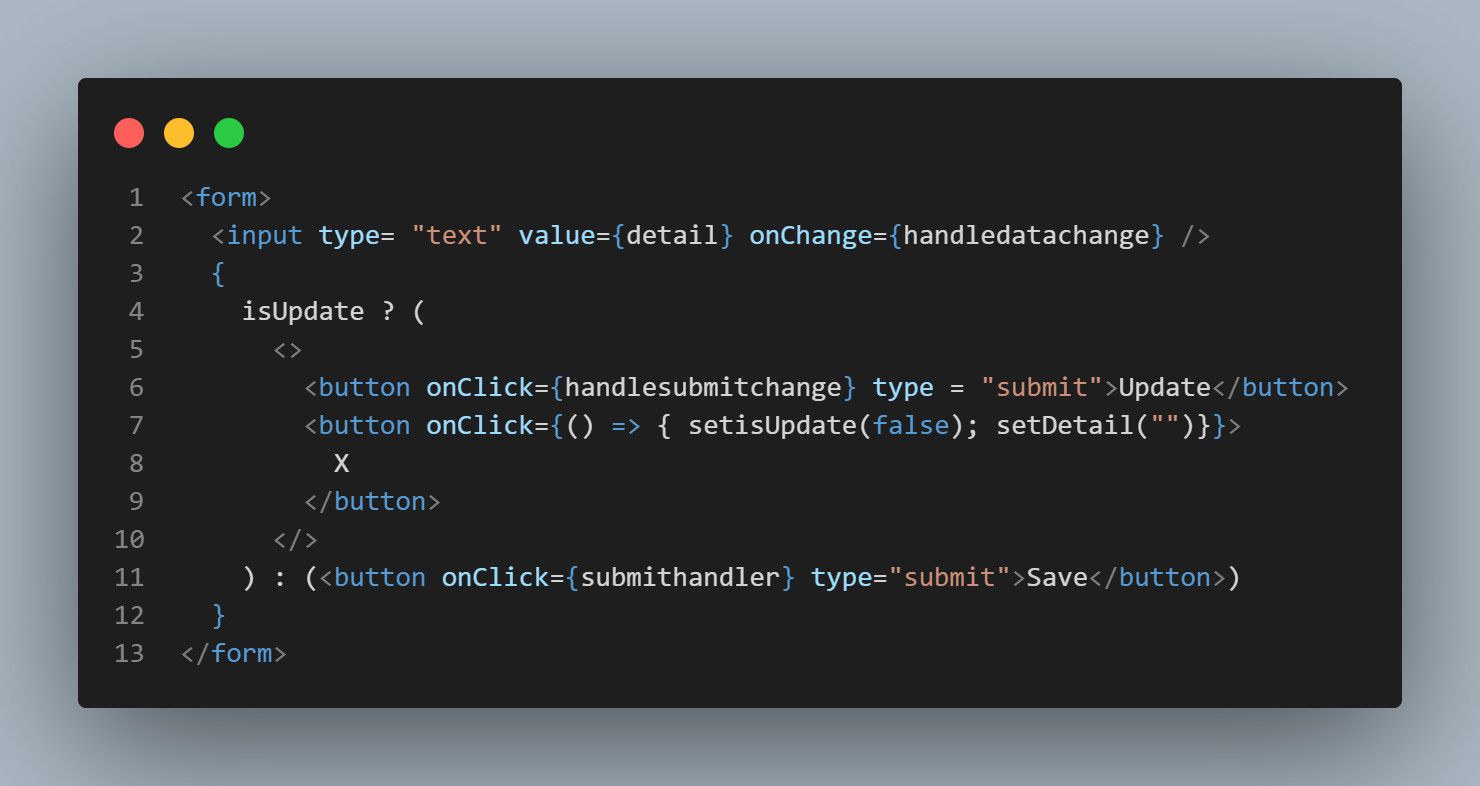
Đây là cách sử dụng trạng thái trong DOM (như được hiển thị trong đoạn mã trước):
Cập nhật dữ liệu hiện có trong Firestore
Sử dụng bộDoc phương pháp cập nhật một tài liệu hoặc một trường trong tài liệu.
Xác định hai trình xử lý cho hành động cập nhật. Một người xử lý nút gửi cho dữ liệu đã chỉnh sửa (xử lý gửi thay đổi), trong khi nút còn lại dành cho nút ghi lại dữ liệu vào trường đầu vào để chỉnh sửa (cập nhật):
const handleupdate = (e) => {
setisUpdate(true)
setDetail(e.target.parentNode.children[0].textContent)
setdocId(e.target.parentNode.children[0].getAttribute("data-id"))
};const handlesubmitchange = async (e) => {
e.preventDefault()
const docRef = doc(firestore, 'test_data', docId);
const updatedata = await {
testData: detail
};
await setDoc(docRef, updatedata, { merge:true })
.then(console.log("Data changed successfully"))
setisUpdate(false)
setDetail("")
}
Như được hiển thị trong đoạn mã trước, đây là kết xuất DOM cho các hành động tạo và cập nhật:
Các cập nhật chức năng nhắm mục tiêu từng ID tài liệu trong DOM bằng cách sử dụng đường dẫn nút của nó. Nó sử dụng điều này để truy vấn từng tài liệu từ cơ sở dữ liệu để thực hiện các thay đổi. Nút Chỉnh sửa sử dụng chức năng này.
Vì thế cập nhật (theo dõi bởi setisUpdate trạng thái) trả lại thật khi người dùng nhấp vào nút Chỉnh sửa. Hành động này sẽ hiển thị nút Cập nhật, nút này sẽ gửi dữ liệu đã chỉnh sửa khi người dùng nhấp vào nút đó. thêm X nút đóng hành động chỉnh sửa khi được nhấp vào — bằng cách cài đặt cập nhật đến sai.
Nếu cập nhật Là saithay vào đó, DOM giữ lại nút Lưu ban đầu.
Xóa dữ liệu khỏi Firestore
Bạn có thể xóa dữ liệu hiện có khỏi Firestore bằng cách sử dụng xóaDoc phương pháp. Như bạn đã làm với hành động Cập nhật, hãy truy xuất từng tài liệu bằng ID duy nhất của nó bằng cách nhắm mục tiêu thuộc tính DOM của nó bằng đường dẫn nút:
const handledelete = async (e) => {
const docRef = doc(firestore, 'test_data', e.target.parentNode.children[0].getAttribute("data-id"));await deleteDoc(docRef)
.then(() => {
console.log(`${e.target.parentNode.children[0].textContent} has been deleted successfully.`)
})
.catch(error => {
console.log(error);
})
}
Truyền chức năng trên vào nút Xóa. Nó xóa dữ liệu khỏi cơ sở dữ liệu và DOM khi người dùng nhấp vào nó.
Ghép nối Firebase với khung giao diện người dùng tốt nhất của bạn
Firebase giúp bạn viết ít mã hơn trong khi truy vấn dữ liệu trực tiếp từ phía máy khách. Bên cạnh React, nó hỗ trợ các khung JavaScript khác, bao gồm Angular.js, Vue.js và nhiều khung khác.
Bây giờ bạn đã thấy cách nó hoạt động với React, bạn cũng có thể muốn học cách ghép nối nó với Angular.js.