Cách sử dụng TypeScript với Dự án Node.js của bạn
TypeScript rất tiện lợi để tạo các ứng dụng phức tạp và các kiến trúc mạnh mẽ như microservices. Tất nhiên, TypeScript không thể làm bất cứ điều gì mà JavaScript không thể, nhưng nó có thể làm cho các dự án phức tạp dễ quản lý hơn. Khả năng gõ và hỗ trợ giao diện nghiêm ngặt của TypeScript có nghĩa là nó rất tốt cho lập trình hướng đối tượng. Chúng tôi đã thấy nhiều công ty chuyển sang TypeScript để mã hóa chương trình phụ trợ của họ.
Không có thời điểm nào tốt hơn để bắt đầu sử dụng TypeScript trong dự án Node.js của bạn hơn bây giờ. Nhưng làm thế nào bạn có thể thiết lập nó cho dự án Node.js của mình? Bạn sẽ tìm hiểu trong bài viết này.
Mục Lục
TypeScript là gì?
TypeScript là một phiên bản JavaScript được biên dịch và đánh máy nghiêm ngặt do Microsoft phát triển và duy trì. Mã TypeScript chuyển thành JavaScript.
Bản chất đánh máy nghiêm ngặt của TypeScript giúp các nhà phát triển tránh được các lỗi trong mã của họ. Nó sẽ chỉ biên dịch mã thỏa mãn các quy tắc của các kiểu dữ liệu được chỉ định của nó. Điều này làm cho mã TypeScript mạnh mẽ hơn so với mã JavaScript thuần túy của nó.
Nó cũng hỗ trợ cả lập trình chức năng và hướng đối tượng. Tất cả các tính năng này làm cho nó có khả năng mở rộng cao và phù hợp để phát triển các ứng dụng phức tạp.
Cách thiết lập TypeScript trong Node.JS
Bạn sẽ phải kéo lên một vài cấu hình ở đây và ở đó để bắt đầu sử dụng TypeScript với dự án Node.js của mình. Nhưng đừng lo lắng, nó rất dễ dàng.
Tuy nhiên, hãy đảm bảo rằng bạn cài đặt gói Node.js npm trước khi tiếp tục.
Khởi tạo tệp package.json
Mở thiết bị đầu cuối của bạn và tạo một thư mục dự án. Sau đó, nhập thư mục mới này và khởi tạo dự án Node.js:
npm initLệnh trên tạo ra một package.json tệp để lưu trữ các phụ thuộc của bạn.
Cài đặt TypeScript và các phụ thuộc khác
Tiếp theo, hãy tiếp tục và cài đặt TypeScript vào dự án Node.js của bạn:
npm i -D typescript
Các -D từ khóa đảm bảo rằng TypeScript được cài đặt như một phần của devDependencies trong package.json.
Bạn cũng sẽ phải cài đặt @ loại / thể hiệnmột định nghĩa TypeScript cho Express.js:
npm install -D @types/express
Tiếp theo, khởi tạo một tsconfig.json tập tin. Phần này trình bày chi tiết các tùy chọn trình biên dịch cơ sở cho dự án của bạn:
npx tsc
Lệnh trên tạo ra một tsconfig.json tệp trong thư mục gốc dự án của bạn.
Ngoài ra, hãy cài đặt Express.js. Bạn có thể bỏ qua điều này nếu bạn chỉ có ý định quản lý các máy chủ bằng HTTP gốc tích hợp sẵn của Node.js. Nhưng Express.js làm cho điều này trở nên dễ dàng:
npm install expressTiếp theo, cài đặt gật đầu, một gói tự động khởi động lại máy chủ của bạn bất cứ khi nào có thay đổi trong mã của bạn. Đảm bảo cài đặt cái này trên toàn cầu để nó hoạt động:
npm install -g nodemon
Định cấu hình TypeScript với Node.JS
Mở tsconfig.json tệp bạn đã khởi tạo trước đó bằng trình chỉnh sửa mã đã chọn của bạn. Có thể có rất nhiều trong tệp này. Mặc dù bạn có thể định cấu hình tệp này ở dạng hiện tại, nhưng bạn có thể thay thế toàn bộ nội dung của nó bằng nội dung bên dưới để làm cho nó đơn giản hơn.
Đây là tất cả những gì bạn cần tsconfig.json để bắt đầu:
{
"compilerOptions": {
"module": "commonjs",
"esModuleInterop": true,
"target": "es6",
"moduleResolution": "node",
"sourceMap": true,
"outDir": "dist" //Specifies the transpiler directory.
},
"lib": ["es2015"]
}
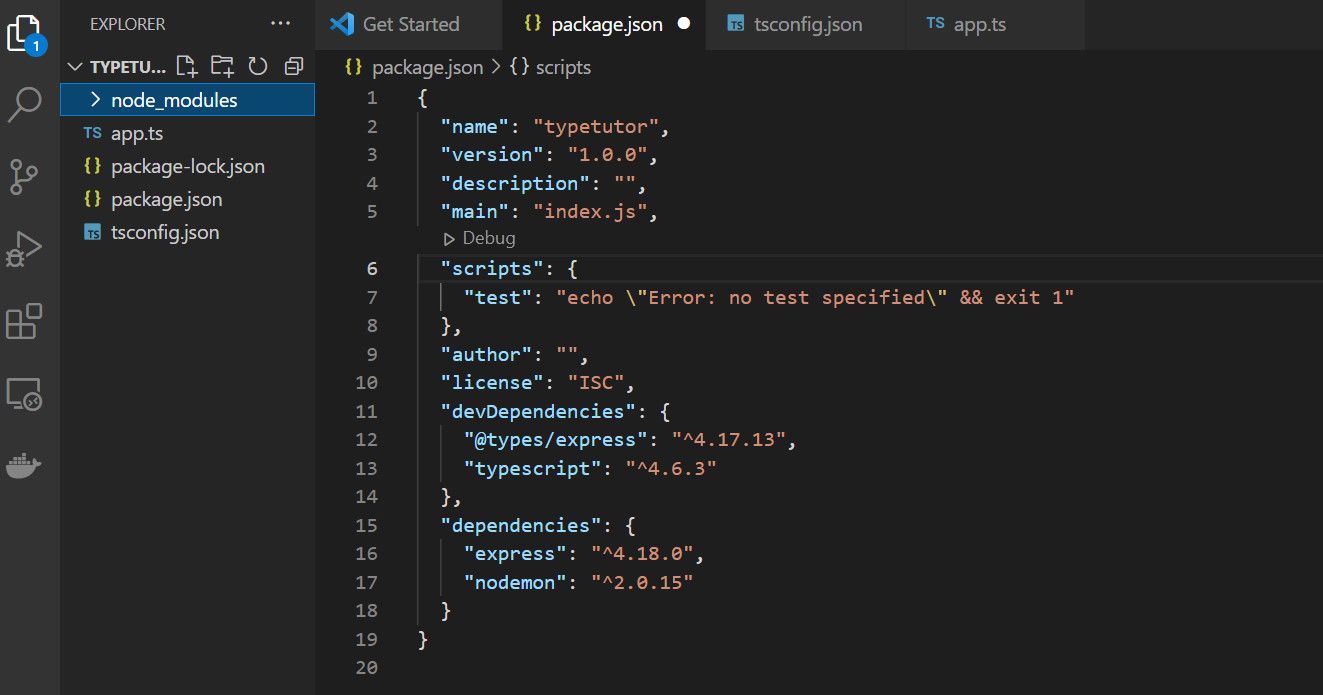
Bây giờ mở package.json. Đây là giao diện hiện tại của nó sau khi cài đặt TypeScript và Express:
Tiếp theo, thêm các cấu hình sau vào tập lệnh mảng:
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "npx tsc",
"start": "node ./dist/app.js",
"dist": "tsc -p .",
"dev": "nodemon ./src/app.ts", //Replace this with the correct directory path for app.ts in your case
"type": "module"
}
Cấu hình trên chỉ máy chủ của bạn bắt đầu hoạt động app.js, bộ chuyển tiếp. Đừng lo lắng, đây là tệp mặc định sẽ được tạo tự động trong quận thư mục khi bạn chạy xây dựng kịch bản. Bạn sẽ làm điều này sau đó xuống dòng.
Sau đó, cấu hình chỉ định tập lệnh phát triển chính là app.ts.
Do đó, khi bạn bắt đầu môi trường phát triển, gật đầu chạy app.ts. Node.js sau đó biên dịch nó thành JavaScript bên trong app.js—giao tiếp với máy chủ HTTP.
Tiếp theo, tạo một src thư mục trong thư mục gốc dự án của bạn. Bên trong thư mục này, tạo một tệp TypeScript trống và đặt tên cho nó app.ts.
Tạo Thư mục Trình vận chuyển
Trình chuyển tiếp là một tệp JavaScript biên dịch mã TypeScript thành JavaScript gốc. Vì vậy, điều này đảm bảo rằng máy chủ có thể liên kết với mã của bạn dưới dạng JavaScript thay vì tập lệnh được nhập đúng.
Vì vậy, trong khi TypeScript xử lý cấu trúc mã, tệp chuyển tiếp sẽ biên dịch nó thành JavaScript.
Bây giờ chạy xây dựng script để tạo quận thư mục chuyển tiếp tự động:
npm run build
Lệnh trên biên dịch mã TypeScript của bạn thành JavaScript. Thư mục đã tạo chứa hai tệp; app.js và app.js.map.
Mở package.json lần nữa. Bạn sẽ thấy một khóa trong mảng có tên chủ yếu. Bạn có thể thấy rằng giá trị của nó hướng đến index.js. Thay thế điều này bằng app.js thư mục tệp (chuyển tiếp):
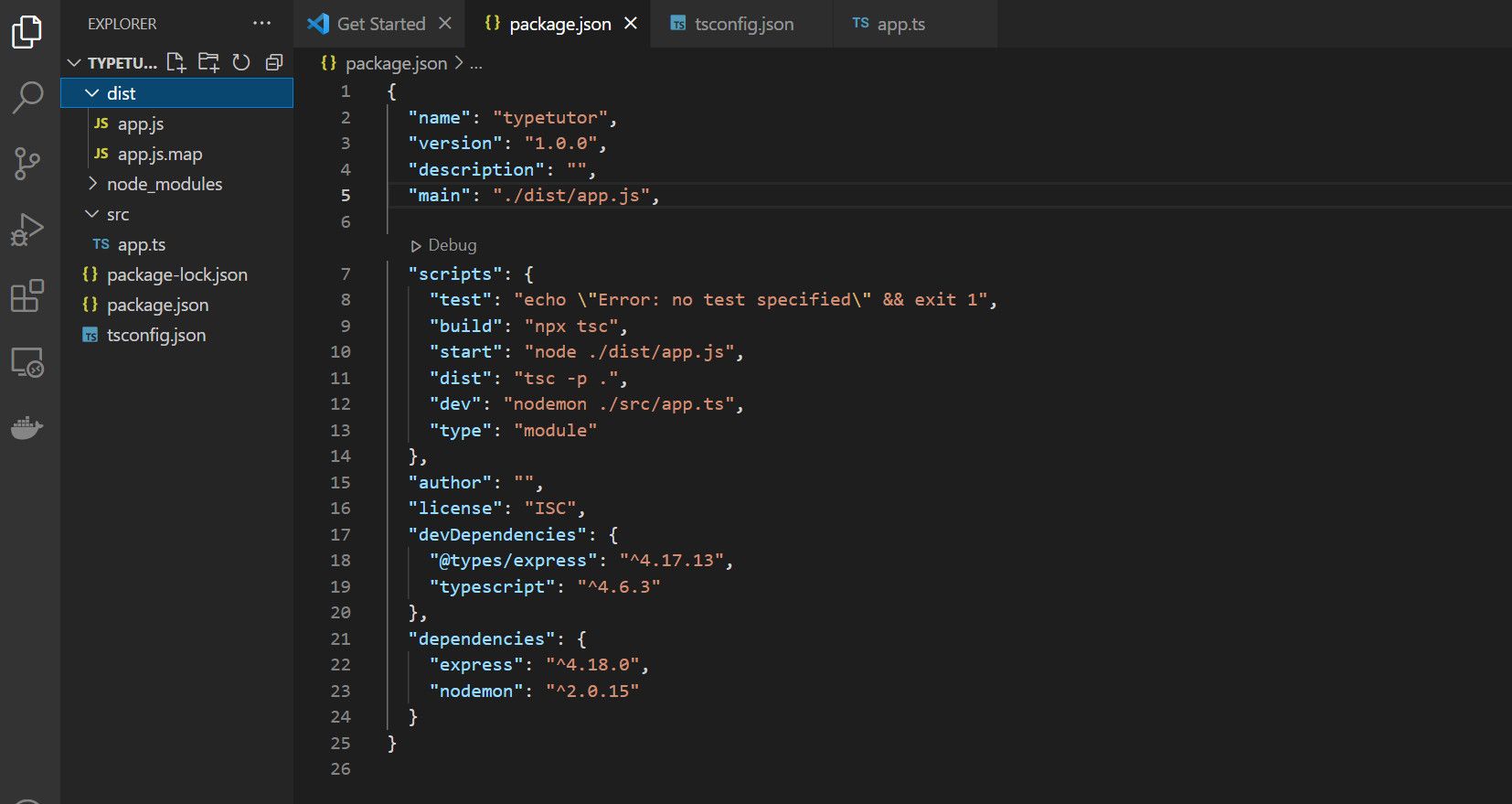
"main": "./dist/app.js",Sau khi định dạng, package.json sẽ trông như thế này:
Đó là nó cho phần cấu hình.
Tạo và chạy một yêu cầu HTTP
Bây giờ, hãy thử tạo và chạy một yêu cầu HTTP qua máy chủ Express.js để xem liệu mã của bạn có biên dịch như bình thường hay không.
Phía trong app.ts:
import express, {Request, Response} from 'express'const app = express()
app.get('/', async (req: Request, res: Response)=>{
console.log('Hello world')
res.send('Hello world')
})
const port = 8080
app.listen(port, (): void=>{
console.log(`App is listening at http://localhost:${port}`)
})
Tiếp theo, mở dòng lệnh vào thư mục gốc dự án của bạn và chạy nhà phát triển script để bắt đầu dự án của bạn:
npm run dev
Mở trình duyệt của bạn và truy cập localhost: 8080, và bạn sẽ thấy phản hồi (Chào thế giới). Bạn cũng sẽ thấy điều này trong thiết bị đầu cuối nếu bạn đã áp dụng console.log như chúng ta đã làm trong ví dụ trên.
TypeScript có triển vọng nhu cầu cao
Hầu như không có nhiều sự khác biệt giữa TypeScript và JavaScript. Tuy nhiên, điều trước đây làm giảm bớt sự phát triển với việc bổ sung tính năng đánh máy nghiêm ngặt.
TypeScript là một ngôn ngữ có giá trị trong frontend framework như Angular, và chúng ta không thể phủ nhận hiệu suất và khả năng mở rộng của nó. Nó đang trở nên phổ biến hơn và triển vọng việc làm cho các nhà phát triển TypeScript tiếp tục tăng lên.
Đọc tiếp
Giới thiệu về tác giả