Cách khắc phục lỗi chuyển hướng trên Netlify
Nếu URL trang web Netlify của bạn không hoạt động như bạn muốn, hãy thử sửa lỗi chuyển hướng này để khôi phục và chạy.
Netlify là một nền tảng miễn phí mà bạn có thể sử dụng để lưu trữ trang web của mình. Một trong những tính năng mà nó cung cấp là tích hợp với các máy chủ kiểm soát phiên bản như GitHub và Bitbucket. Nó sử dụng mã nguồn từ một kho lưu trữ hiện có để lưu trữ trang web của bạn.
Khi bạn lưu trữ trang web của mình lần đầu tiên, bạn có thể gặp sự cố mà bạn không thể xem nó bằng cách sử dụng URL của nó. Điều này xảy ra khi Netlify không tự động chuyển hướng đến chỉ mục hoặc trang đích của bạn.
Bạn có thể khắc phục sự cố này với một chút cấu hình trang web.
Mục Lục
Lưu trữ một trang web bằng Netlify
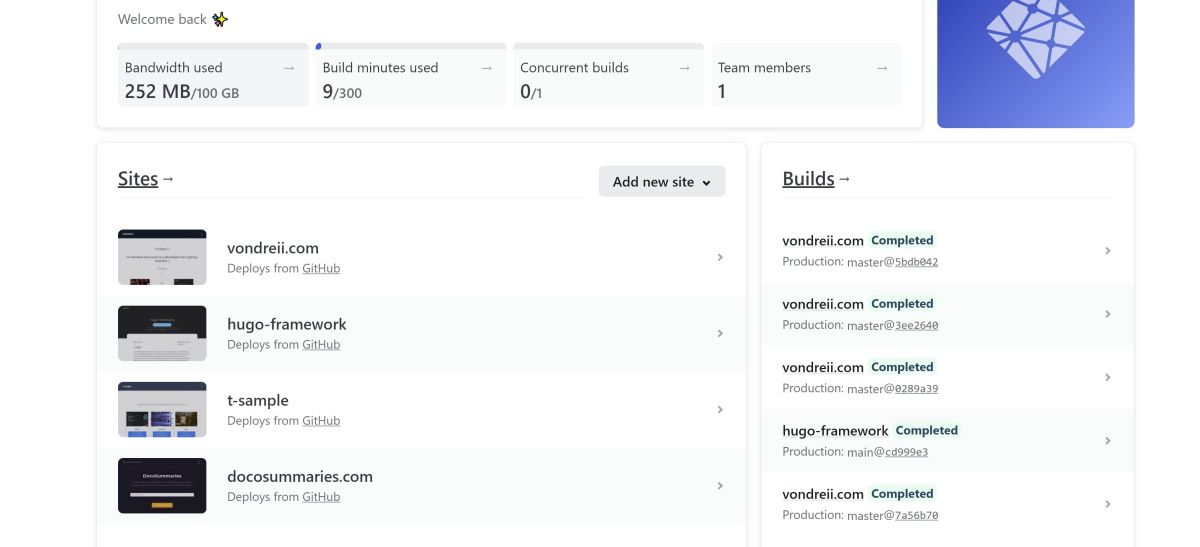
Bạn có thể sử dụng các ngăn xếp công nghệ khác nhau trên Netlify từ khung công tác dựa trên TypeScript, Angular, đến trình tạo trang web tĩnh, Hugo. Trên trang chính của tài khoản Netlify, bạn có thể xem danh sách tất cả các trang web mà bạn đang lưu trữ. Bạn cũng có thể đi sâu để xem bất kỳ chi tiết triển khai hoặc xây dựng nào cho từng trang web.
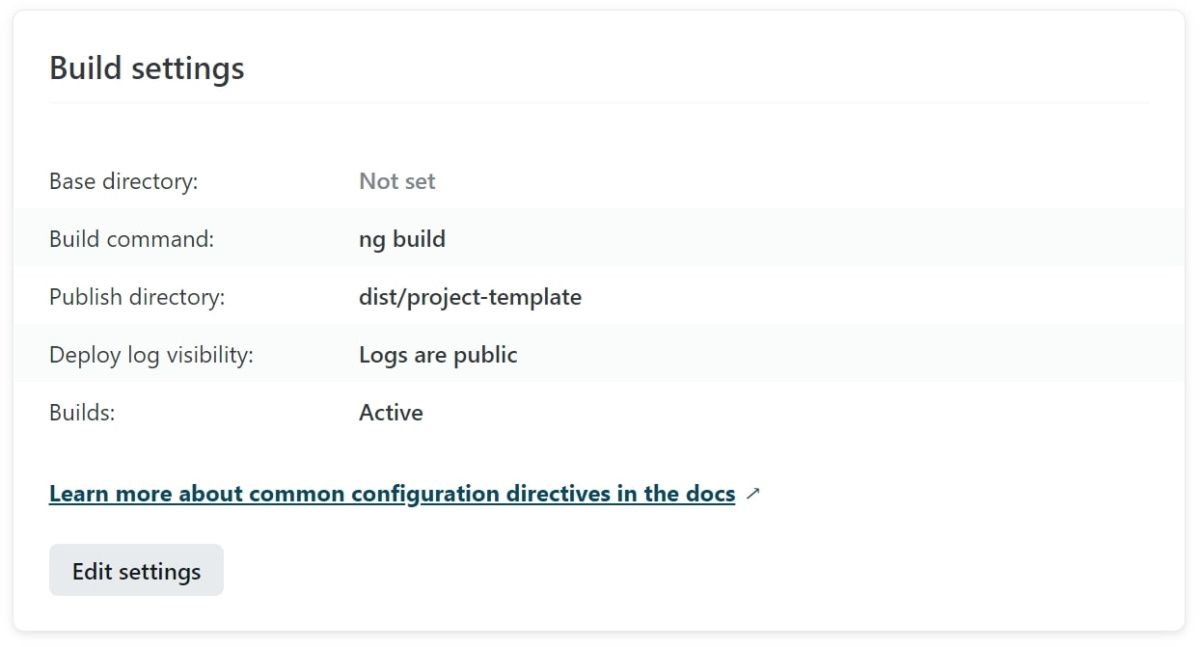
Khi bạn lần đầu tiên lưu trữ trang web của mình, bạn sẽ cần phải định cấu hình một vài cài đặt. Điều này bao gồm lệnh xây dựng và thư mục xuất bản. Giả sử tất cả các cài đặt cấu hình của bạn đều đúng, Netlify sau đó sẽ kích hoạt triển khai để lưu trữ trang web của bạn.
Lỗi chuyển hướng không thành công trên Netlify
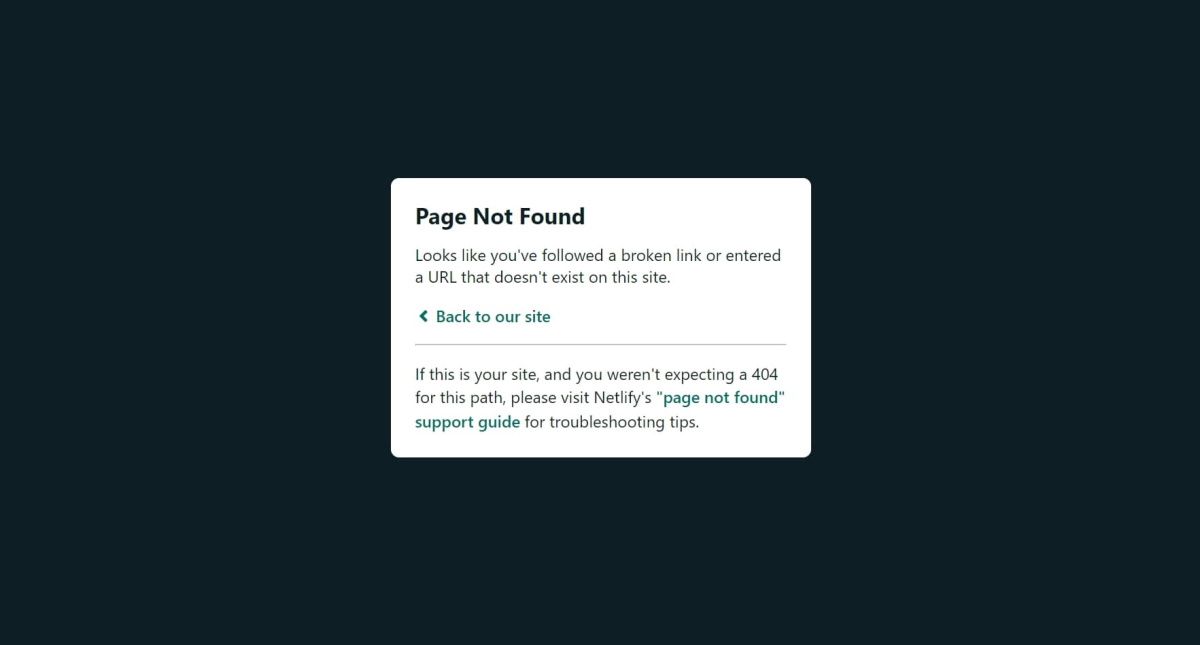
Netlify tạo một tên miền ngẫu nhiên cho trang web của bạn. Nếu đây là lần đầu tiên bạn lưu trữ trang web của mình, bạn có thể không xem được trang web của mình từ URL này. Thay vào đó, bạn có thể gặp lỗi “Không tìm thấy trang”.
Lỗi này có thể xảy ra khi bạn không chỉ định chuyển hướng cho trang web của mình. Trong trường hợp này, khi bạn mở URL đến trang web của mình, Netlify không biết ban đầu nên chuyển hướng đến trang nào. Thay vào đó, nó báo lỗi 404, thay vì hiển thị trang chủ.
Khắc phục sự cố chuyển hướng không thành công
Bạn có thể tạo nhiều quy tắc chuyển hướng dựa trên mã trạng thái HTTP được tạo trong phản hồi cho một yêu cầu. Để khắc phục lỗi cụ thể này, bạn sẽ chỉ cần chỉ định một quy tắc chuyển hướng. Quy tắc đó sẽ chuyển hướng các yêu cầu đến trang chủ của bạn.
Chuyển hướng đến Trang chủ của bạn bằng Tệp _redirects
Một tùy chọn là thêm quy tắc chuyển hướng vào _redirects tệp trong thư mục xuất bản của bạn.
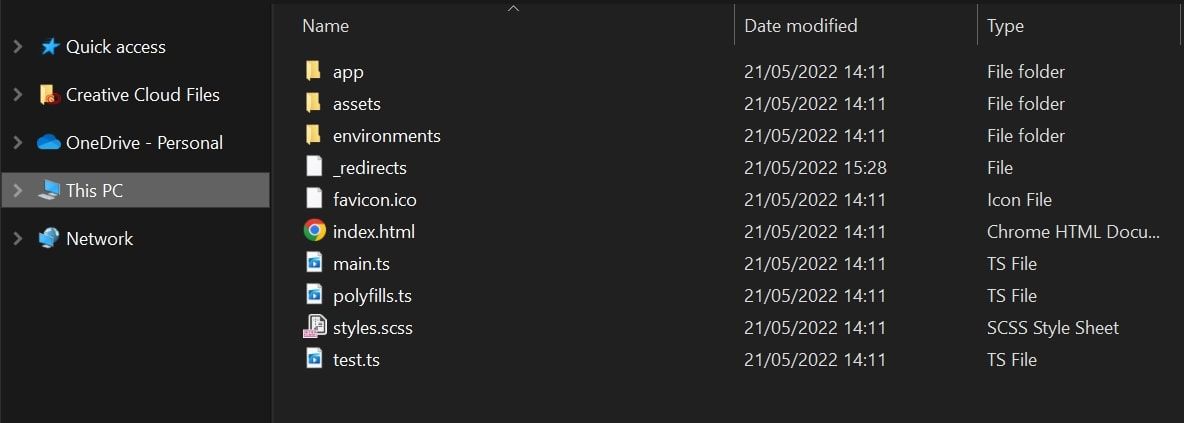
- Điều hướng đến thư mục xuất bản của dự án của bạn, nơi lưu trữ các tệp trang web đã xây dựng của bạn. Ví dụ: trong một ứng dụng React, đây sẽ là công cộng thư mục. Trong ứng dụng Angular, bạn có thể điều hướng đến src thư mục (các tệp được sao chép từ đây vào quận thư mục).
- Tạo một tệp mới có tên là _redirects. Tệp _redirects không có phần mở rộng tệp.
-
Thêm quy tắc chuyển hướng để chuyển hướng các yêu cầu đến trang chủ của bạn. Ví dụ: mã bên dưới sẽ chuyển hướng các yêu cầu đến index.html:
/* /index.html 200 - Nếu bạn đang sử dụng Angular, bạn cũng nên thêm tệp _redirects vào tài sản mảng trong của bạn angle.json tập tin:
{
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "_redirects",
"input": "src",
"output": "/"
}
]
}
Chỉ định chuyển hướng bằng tệp netlify.toml
Ngoài ra, bạn cũng có thể chỉ định chuyển hướng bằng cách sử dụng netlify.toml tập tin.
- Tạo tệp netlify.toml trong thư mục xuất bản hoặc thư mục gốc của bạn, tùy thuộc vào khuôn khổ bạn đang sử dụng.
- Thêm quy tắc để chuyển hướng tất cả các yêu cầu đến trang chủ của bạn.
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
Triển khai lại trang web của bạn trên Netlify
Sau khi thiết lập chuyển hướng, bạn có thể triển khai lại ứng dụng của mình trên Netlify.
- Trên trang web của bạn Triển khai trên Netlify, nhấp vào Triển khai cài đặt.
- Đảm bảo rằng bạn đã định cấu hình đúng thư mục xuất bản trong Cài đặt bản dựng.
- Đẩy các thay đổi mã mới của bạn, bao gồm tệp _redirects hoặc netlify.toml, vào kho lưu trữ của bạn.
- Điều này sẽ tự động kích hoạt triển khai. Nếu không, hãy điều hướng đến trang web của bạn trên Netlify và nhấp vào Triển khai kích hoạt, và Triển khai trang web.
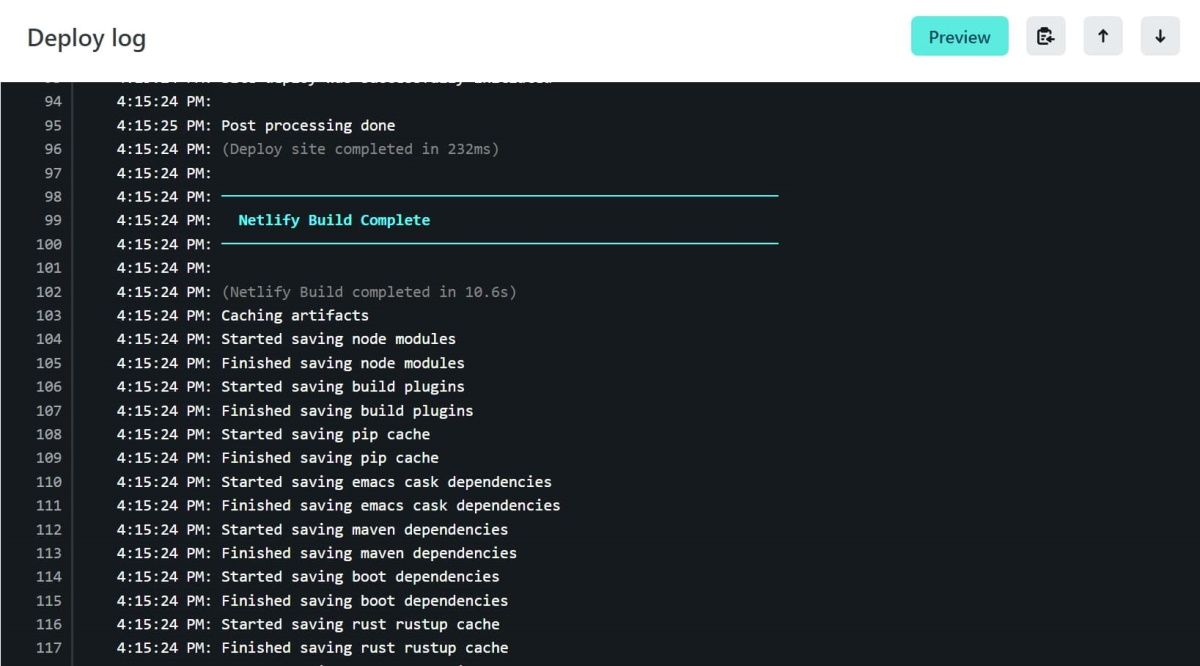
- Chờ cho quá trình xây dựng hoàn thành.
- Mở URL để xem trang web của bạn. Bây giờ nó sẽ chuyển hướng đến trang chủ của bạn.
Lưu trữ trang web của bạn trực tuyến
Bạn có thể chỉ định chuyển hướng đến trang web của mình bằng cách thêm chúng vào tệp _redirects hoặc netlify.toml. Điều này sẽ chuyển hướng các yêu cầu đến trang chủ của trang web của bạn, thay vì lỗi 404 Không tìm thấy trang.
Nếu bạn không muốn sử dụng tên miền mà Netlify tạo ra, bạn có thể mua tên miền của riêng mình. Sau đó, bạn có thể định cấu hình tên miền đó để hoạt động với Netlify. Có nhiều công cụ bạn có thể sử dụng để giúp bạn tạo tên miền phù hợp với mình.
Đọc tiếp