Hướng dẫn sử dụng Bootstrap cho người mới bắt đầu
Vào năm 2011, Twitter đã giới thiệu khung Bootstrap. Kể từ đó, khung CSS này đã có hai lần được viết lại chính, với lần gần đây nhất (Bootstrap 3) được phát hành vào năm 2013. Bootstrap 3 đã biến đổi thư viện CSS bằng cách triển khai phương pháp ưu tiên di động khiến khung công tác hoàn toàn đáp ứng.
Tính đến năm 2022, Bootstrap ở phiên bản năm và là một trong những khung giao diện người dùng phổ biến nhất. Nó có một danh sách phong phú các thành phần được tạo sẵn và một bộ sưu tập các plugin JavaScript ấn tượng. Trong bài viết này, bạn sẽ học cách sử dụng Bootstrap và tận dụng tối đa các tính năng của nó.
Mục Lục
Cài đặt Bootstrap trong dự án của bạn
Có ba cách để sử dụng Bootstrap trong dự án của bạn. Bạn có thể tải xuống và lưu trữ các tệp CSS và JavaScript, cài đặt nó trong dự án của bạn bằng cách sử dụng npm hoặc sao chép và dán các liên kết cdn thích hợp trong dự án của bạn.
Với cách tiếp cận cdn, bạn cần nhớ đặt liên kết Bootstrap trước bất kỳ liên kết CSS nào khác trong thẻ head của tệp HTML của bạn.
Một số thành phần Bootstrap có các hoạt động chức năng, chẳng hạn như chuyển đổi nút và định vị yêu cầu nhập JavaScript và tập lệnh Popper. Vì vậy, nếu bạn định sử dụng bất kỳ thành phần chức năng nào, bạn cũng cần phải thêm thẻ script vào tệp HTML của mình.
Điều cuối cùng bạn cần để bắt đầu sử dụng Bootstrap là thẻ viewport .
Thẻ Meta Viewport
<meta name="viewport" content="width=device-width, initial-scale=1">
Vì Bootstrap là công nghệ ưu tiên thiết bị di động nên thẻ viewport sẽ hỗ trợ trong thiết kế đáp ứng. Một cách đơn giản để sử dụng bootstrap trong dự án của bạn là chỉ cần sao chép mẫu khởi động của Bootstrap.
Tạo trang web với Bootstrap
Khi bạn đang tạo một trang web mới, một trong những điều đầu tiên bạn cần xem xét là bố cục. Sau đó, bạn có thể di chuyển đến các thành phần khác như nút và kiểu chữ.
Bootstrap có một bộ sưu tập các thành phần cấu trúc mà bạn có thể sử dụng để tổ chức các phần tử trên một trang web. Các cấu trúc bố trí này bao gồm:
- Hộp đựng
- Lưới điện
- Cột
- Máng xối
- Điểm ngắt
Sử dụng phiên bản đã thay đổi một chút của mẫu khởi động Bootstrap, bạn có thể bắt đầu phác thảo cấu trúc trang web của mình và thêm các thành phần mới.
Tệp index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"><!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap</title>
</head>
<body>
<!-- Separate Popper and Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
Lớp vùng chứa Bootstrap
Bootstrap thùng đựng hàng lớp đệm, chứa và căn chỉnh các phần tử trên trang web của bạn. Nếu bạn định sử dụng Bootstrap’s lưới mặc địnhthì bạn cũng cần sử dụng Bootstrap’s thùng đựng hàng lớp. Có ba loại thùng đựng hàng các lớp học; thùng đựng hàng, thùng chứa chất lỏngvà vùng chứa- {điểm ngắt}. Lớp vùng chứa là vùng chứa mặc định; nó đáp ứng và có chiều rộng cố định tại mỗi điểm trong số sáu điểm ngắt của Bootstraps.
Sáu điểm ngắt mặc định của Bootstrap bao gồm:
- Rất nhỏ: Nhỏ hơn 576px.
- Nhỏ: Lớn hơn hoặc bằng 576px.
- Trung bình: Lớn hơn hoặc bằng 768px.
- Lớn: Lớn hơn hoặc bằng 992px.
- X-Lớn: Lớn hơn hoặc bằng 1200px.
- XX-Lớn: Lớn hơn hoặc bằng 1400px.
Để sử dụng Bootstrap’s thùng đựng hàng trong dự án của bạn, bạn có thể chỉ cần thêm lớp vùng chứa mong muốn vào bên ngoài div trên trang web của bạn.
Sử dụng Bootstrap’s Container
<div class="container">
<!-- place website elements here --></div>
Chèn mã ở trên vào phần nội dung của tệp HTML hiện tại của bạn sẽ làm cho trang web của bạn phản hồi nhanh và nó cũng sẽ tạo ra phần đệm ở mỗi bên của trang web của bạn.
Hệ thống lưới Bootstrap
Lưới của Bootstrap sử dụng hệ thống mười hai cột dựa trên hàng ngang và col các lớp lưới, cũng như lớp vùng chứa. Mỗi hàng có mười hai cột và bất kỳ phần tử nào cũng có thể trải dài trên một hoặc nhiều cột này. Lớp cột sẽ cho biết một phần tử sẽ chiếm bao nhiêu cột. Ví dụ, một phần tử sử dụng col-2 lớp sẽ trải dài qua hai cột, một phần tử sử dụng col-3 lớp sẽ trải dài trên ba cột, v.v.
Hệ thống lưới Bootstrap dựa trên mô-đun flexbox. Nếu chỉ có hai cột chiếm một hàng, chúng sẽ chia đều không gian cho nhau. Các mương nước lớp là một trong những phần tử cấu trúc của Bootstrap và nó kiểm soát khoảng cách giữa mỗi cột trong hệ thống lưới điện. Mỗi lưới cột có 12px đệm ở hai bên.
Sử dụng Hệ thống lưới của Bootstrap
<nav class="row">
<!-- navbar -->
<h2>Navigation Bar</h2>
</nav>
<div class="row" id="webpage-body">
<article class="col" id="main-content">
<!-- main content on a webpage-->
<h1> Article </h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem porro non quae
obcaecati illo laboriosam a, voluptate molestias eum velit, distinctio impedit
ratione facere numquam, optio eligendi delectus cumque quos.
</p>
</article>
<aside class="col-sm-4">
<!-- sidebar -->
<h3> Related Article </h3>
<h3> Related Article </h3>
<h3> Related Article </h3>
<h3> Related Article </h3>
</aside>
</div>
<footer class="row">
<!-- footer -->
<h2>Footer</h2>
</footer>
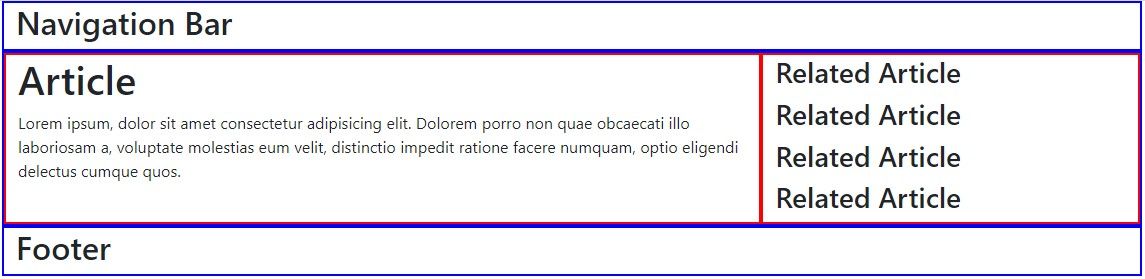
Chèn đoạn mã trên vào div container sẽ tạo ra một hệ thống lưới Bootstrap gồm ba hàng và hai cột. Hàng đầu tiên ở trên cùng sẽ giữ thanh điều hướng, hàng thứ ba ở dưới cùng sẽ giữ chân trang của trang web và hàng thứ hai ở giữa sẽ chứa nội dung của trang web. Hàng thứ hai có hai cột — bài viết chính và một cột bên cạnh.
Tạo một tệp CSS cục bộ và thêm đường viền cho mỗi phần của lưới sẽ cho phép bạn nhìn thấy nó rõ ràng hơn.
Tệp style.css
.row{
border: 2px blue solid;
}
.col, .col-sm-4{
border: 2px red solid;
}
Liên kết với tệp CSS ở trên sẽ tạo ra kết quả sau trong trình duyệt của bạn:

Một sự khác biệt rõ ràng trong hình trên là kích thước của các cột. Thông thường, hai (hoặc nhiều) cột trong một hàng chiếm cùng một lượng không gian trừ khi bạn quy định rõ ràng khác. Các col-sm-4 trong mã HTML ở trên đảm bảo rằng cột thứ hai chỉ kéo dài trên bốn trong số mười hai cột trong hàng. Các sm bên trong col-sm-4 lớp đại diện cho điểm ngắt nhỏ, vì vậy, phần sang một bên sẽ chỉ chiếm bốn cột từ điểm ngắt nhỏ trở lên.
Các thành phần Bootstrap
Sau khi bạn đã quyết định bố cục trang web của mình, bước tiếp theo là thêm các yếu tố xây dựng trang web, mà Bootstrap gọi là các thành phần. Danh sách các thành phần của Bootstrap bao gồm:
- Thanh điều hướng
- nút
- Nhóm nút
- Danh sách nhóm
- thẻ
- Sự sụp đổ
- Trình đơn thả xuống
Lớp Bootstrap Navbar
Mọi thanh điều hướng Bootstrap yêu cầu navbar lớp. Họ cũng yêu cầu sử dụng thẻ