Cách xây dựng các thành phần kéo và thả trong React
Bạn đã bao giờ muốn thêm chức năng kéo và thả vào các thành phần React của mình chưa? Nó không khó như bạn nghĩ.
Kéo và thả là cách di chuyển hoặc thao tác các phần tử trên màn hình bằng chuột hoặc bàn di chuột. Nó hoàn hảo để sắp xếp lại danh sách các mục hoặc chuyển các mục từ danh sách này sang danh sách khác.
Bạn có thể xây dựng các thành phần kéo và thả trong React bằng một trong hai phương pháp: các tính năng tích hợp sẵn hoặc một mô-đun của bên thứ ba.
Mục Lục
Các cách khác nhau để thực hiện kéo và thả trong React
Có hai cách để thực hiện kéo và thả trong React: sử dụng các tính năng tích hợp sẵn của React hoặc sử dụng mô-đun của bên thứ ba. Bắt đầu bằng cách tạo một ứng dụng React, sau đó chọn phương pháp ưa thích của bạn.
Phương pháp 1: Sử dụng các tính năng tích hợp
Trong React, bạn có thể sử dụng sự kiện onDrag để theo dõi khi người dùng đang kéo một phần tử và sự kiện onDrop để theo dõi khi họ thả phần tử đó. Bạn cũng có thể sử dụng các sự kiện onDragStart và onDragEnd để theo dõi thời điểm kéo bắt đầu và dừng.
Để làm cho một phần tử có thể kéo được, bạn có thể đặt thuộc tính có thể kéo thành true. Ví dụ:
import React, { Component } from 'react';class MyComponent extends Component {
render() {
return (
<div
draggable
onDragStart={this.handleDragStart}
onDrag={this.handleDrag}
onDragEnd={this.handleDragEnd}
>
Drag me!
</div>
);
}
}
export default MyComponent;
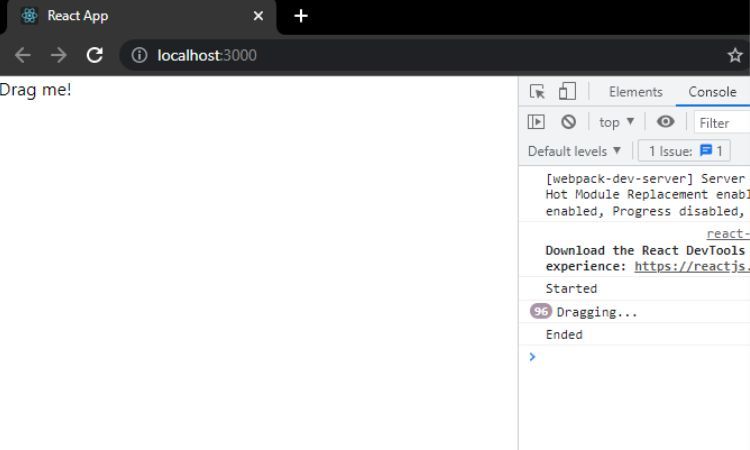
Để làm cho một phần tử có thể kéo xuống được, bạn có thể tạo các phương thức handleDragStart, handleDrag và handleDragEnd. Các phương thức này sẽ chạy khi người dùng kéo phần tử và khi họ thả phần tử đó. Ví dụ:
import React, { Component } from 'react';class MyComponent extends Component {
handleDragStart(event) {
console.log("Started")
}
handleDrag(event) {
console.log("Dragging...")
}
handleDragEnd(event) {
console.log("Ended")
}
render() {
return (
<div
draggable
onDragStart={this.handleDragStart}
onDrag={this.handleDrag}
onDragEnd={this.handleDragEnd}
>
Drag me!
</div>
);
}
}
export default MyComponent;
Trong đoạn mã trên, có ba phương thức để xử lý việc kéo một phần tử: handleDragStart, handleDrag và handleDragEnd. Div có thuộc tính có thể kéo và đặt các thuộc tính onDragStart, onDrag và onDragEnd cho các chức năng tương ứng của chúng.
Khi bạn kéo phần tử, phương thức handleDragStart sẽ chạy đầu tiên. Đây là nơi bạn có thể thực hiện bất kỳ thiết lập nào bạn cần làm, chẳng hạn như cài đặt dữ liệu cần truyền.
Sau đó, phương thức handleDrag chạy liên tục trong khi bạn kéo phần tử. Đây là nơi bạn có thể thực hiện bất kỳ cập nhật nào như điều chỉnh vị trí của phần tử.
Cuối cùng, khi bạn thả phần tử, phương thức handleDragEnd sẽ chạy. Đây là nơi bạn có thể thực hiện bất kỳ thao tác dọn dẹp nào cần làm, chẳng hạn như đặt lại dữ liệu mà bạn đã chuyển.
Bạn cũng có thể di chuyển thành phần xung quanh màn hình trong onDragEnd (). Để làm điều này, bạn sẽ cần thiết lập thuộc tính style của thành phần. Ví dụ:
import React, { Component, useState } from 'react';function MyComponent() {
const [x, setX] = useState(0);
const [y, setY] = useState(0);
const handleDragEnd = (event) => {
setX(event.clientX);
setY(event.clientY);
};
return (
<div
draggable
onDragEnd={handleDragEnd}
style={{
position: "absolute",
left: x,
top: y
}}
>
Drag me!
</div>
);
}
export default MyComponent;
Đoạn mã gọi hook useState để theo dõi vị trí x và y của thành phần. Sau đó, trong phương thức handleDragEnd, nó cập nhật vị trí x và y. Cuối cùng, bạn có thể đặt thuộc tính style của thành phần để định vị nó ở vị trí x và y mới.
Phương pháp 2: Sử dụng Mô-đun của bên thứ ba
Nếu bạn không muốn sử dụng các tính năng tích hợp của React, bạn có thể sử dụng mô-đun của bên thứ ba, chẳng hạn như phản ứng-kéo-và-thả. Mô-đun này cung cấp một trình bao bọc dành riêng cho React xung quanh API kéo và thả HTML5.
Để sử dụng mô-đun này, trước tiên bạn cần cài đặt nó bằng npm:
npm install react-drag-and-drop Sau đó, bạn có thể sử dụng nó trong các thành phần React của mình:
import React, { Component } from 'react';
import { Draggable, Droppable } from 'react-drag-and-drop';class MyComponent extends Component {
render() {
return (
<div>
<Draggable type="foo" data="bar">
<div>Drag me!</div>
</Draggable>
<Droppable types={['foo']} onDrop={this.handleDrop}>
<div>Drop here!</div>
</Droppable>
</div>
);
}
handleDrop(data, event) {
console.log(data);
}
}
export default MyComponent;
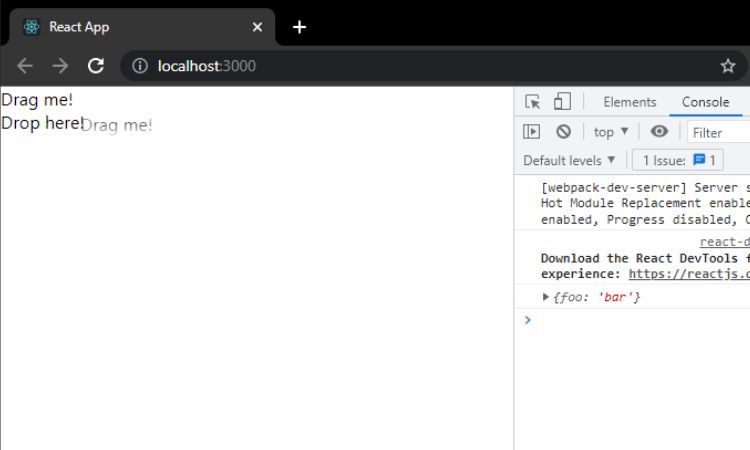
Bắt đầu bằng cách nhập các thành phần Có thể kéo và Có thể thả từ mô-đun phản ứng-kéo-và-thả. Sau đó, sử dụng các thành phần này để tạo phần tử có thể kéo và phần tử có thể kéo xuống.
Thành phần Draggable chấp nhận một kiểu hỗ trợ, chỉ định kiểu dữ liệu mà thành phần đại diện và một phần mềm hỗ trợ dữ liệu chỉ định dữ liệu cần truyền. Lưu ý rằng loại là tên tùy chỉnh mà bạn có thể chọn để theo dõi thành phần nào trong giao diện nhiều thành phần.
Thành phần Droppable sử dụng một loại hỗ trợ để chỉ định các loại dữ liệu mà bạn có thể thả vào đó. Nó cũng có một phần mềm hỗ trợ onDrop, chỉ định chức năng gọi lại sẽ chạy khi bạn thả một thành phần trên đó.
Khi bạn thả thành phần có thể kéo trên có thể kéo xuống, phương thức handleDrop sẽ chạy. Đây là nơi bạn có thể thực hiện bất kỳ quá trình xử lý nào bạn cần làm với dữ liệu.
Mẹo xây dựng thành phần DnD thân thiện với người dùng
Có một số điều bạn có thể làm để làm cho các thành phần kéo và thả của bạn thân thiện hơn với người dùng.
Trước tiên, bạn nên cung cấp phản hồi trực quan khi một phần tử đang được kéo. Ví dụ: bạn có thể thay đổi độ mờ của phần tử hoặc thêm đường viền. Để thêm hiệu ứng hình ảnh, bạn có thể sử dụng CSS bình thường hoặc CSS tailwind trong ứng dụng React của mình.
Thứ hai, bạn nên đảm bảo rằng người dùng của bạn chỉ có thể kéo phần tử vào mục tiêu thả hợp lệ. Ví dụ: bạn có thể thêm các loại thuộc tính cho phần tử, chỉ định các loại thành phần mà nó sẽ chấp nhận.
Thứ ba, bạn nên cung cấp một cách để người dùng hủy thao tác kéo và thả. Ví dụ: bạn có thể thêm một nút cho phép người dùng hủy thao tác.
Cải thiện trải nghiệm người dùng với tính năng kéo và thả
Tính năng kéo và thả không chỉ giúp cải thiện trải nghiệm người dùng mà còn có thể giúp cải thiện hiệu suất tổng thể của ứng dụng web của bạn. Giờ đây, người dùng có thể dễ dàng sắp xếp lại thứ tự của một số dữ liệu mà không cần phải làm mới trang hoặc thực hiện nhiều bước.
Bạn cũng có thể thêm các hoạt ảnh khác trong ứng dụng React của mình để làm cho tính năng kéo và thả trở nên tương tác và thân thiện hơn với người dùng.