Cách xác thực biểu mẫu HTML bằng biểu thức chính quy
Mọi nhà phát triển web đều biết cảm giác: bạn đã xây dựng một biểu mẫu và bạn rên rỉ khi nhận ra rằng bây giờ bạn phải xác thực từng trường.
Rất may, xác thực biểu mẫu không phải là điều khó khăn. Bạn có thể sử dụng biểu thức chính quy để xử lý nhiều nhu cầu xác thực phổ biến.
Mục Lục
Biểu thức chính quy là gì?
Biểu thức chính quy mô tả các mẫu khớp với sự kết hợp của các ký tự trong chuỗi. Bạn có thể sử dụng chúng để biểu thị các khái niệm như “chỉ số” hoặc “chính xác năm chữ cái viết hoa”.
Biểu thức chính quy (còn được gọi là regex) là công cụ mạnh mẽ. Chúng có nhiều cách sử dụng, bao gồm các hoạt động tìm kiếm nâng cao, tìm và thay thế và xác nhận trên chuỗi. Một ứng dụng nổi tiếng của biểu thức chính quy là lệnh grep trong Linux.
Tại sao sử dụng Cụm từ Thông dụng để Xác thực?
Có nhiều cách để xác thực đầu vào biểu mẫu, nhưng biểu thức chính quy rất đơn giản, nhanh chóng và thuận tiện để sử dụng nếu bạn hiểu cách.
JavaScript có hỗ trợ gốc cho các biểu thức chính quy. Điều này có nghĩa là sử dụng chúng để xác thực chứ không phải thư viện bên ngoài giúp giữ cho kích thước ứng dụng web của bạn càng nhỏ càng tốt.
Biểu thức chính quy cũng có khả năng xác thực nhiều kiểu nhập biểu mẫu.
Khái niệm cơ bản về Biểu thức chính quy
Biểu thức chính quy bao gồm các ký hiệu mô tả các mẫu được tạo bởi các ký tự trong một chuỗi. Trong JavaScript, bạn có thể tạo một biểu thức chính quy theo nghĩa đen bằng cách viết nó giữa hai dấu gạch chéo về phía trước. Dạng đơn giản nhất của một biểu thức chính quy trông giống như sau:
/abc/Biểu thức chính quy ở trên sẽ khớp với bất kỳ chuỗi nào bao gồm các ký tự “a”, “b” và “c” theo thứ tự đó, liên tiếp. Chuỗi “abc” sẽ khớp với biểu thức chính quy đó, cũng như chuỗi như “abcdef”.
Bạn có thể mô tả các mẫu nâng cao hơn bằng cách sử dụng các ký tự đặc biệt trong biểu thức chính quy của mình. Các ký tự đặc biệt không đại diện cho một ký tự nghĩa đen, nhưng chúng làm cho regex của bạn biểu cảm hơn.
Bạn có thể sử dụng chúng để chỉ định rằng một phần của mẫu sẽ lặp lại một số lần nhất định hoặc để chỉ ra rằng một số mẫu là tùy chọn.
Ví dụ về ký tự đặc biệt là “*”. Ký tự “*” sửa đổi một ký tự hoặc một nhóm ký tự đứng trước nó. Nó tuyên bố rằng các ký tự đó có thể vắng mặt hoặc có thể tự lặp lại bất kỳ số lần nào trong một hàng. Ví dụ:
/abc*/
Sẽ khớp với “ab” theo sau bởi bất kỳ số ký tự “c” nào. Chuỗi “ab” là một ví dụ hợp lệ của mẫu đó, vì ký tự “c” là tùy chọn. Các chuỗi “abc” và “abccccc” có giá trị như nhau, bởi vì “*” có nghĩa là “c” có thể lặp lại bất kỳ số lần nào.
Cú pháp regex đầy đủ sử dụng thêm một số ký tự mẫu để mô tả các kết quả phù hợp có thể có. Bạn có thể tìm hiểu thêm từ khóa học tương tác Regex 101 của regexlearn.com. Hướng dẫn JavaScript của MDN cũng rất hữu ích.
Xác thực biểu mẫu với các biểu thức chính quy
Bạn có thể sử dụng regex để xác thực đầu vào biểu mẫu theo một số cách. Cách đầu tiên là sử dụng JavaScript. Nó bao gồm một số bước:
- Nhận giá trị của đầu vào biểu mẫu.
- Kiểm tra xem giá trị của đầu vào có khớp với biểu thức chính quy hay không.
- Nếu không, hãy hiển thị cho người dùng của trang web rằng giá trị của trường đầu vào không hợp lệ.
Đây là một ví dụ ngắn. Cho một trường đầu vào như thế này:
<input placeholder="Input field">Bạn có thể viết một hàm để xác thực nó như sau:
function validate() {
let value = document.querySelector("input").value;
const regEx = /^.{3,7}$/;
return regEx.test(value);
}Một cách khác là tận dụng khả năng xác thực biểu mẫu HTML của trình duyệt. Làm sao? Bằng cách chỉ định regex làm giá trị của thuộc tính mẫu của thẻ đầu vào HTML.
Thuộc tính mẫu chỉ hợp lệ cho các loại đầu vào sau: văn bản, điện thoại, email, url, mật khẩu và tìm kiếm.
Dưới đây là một ví dụ sử dụng thuộc tính pattern:
<form>
<input placeholder="Input field" required pattern="/^.{3,7}$/">
<button>Submit</button>
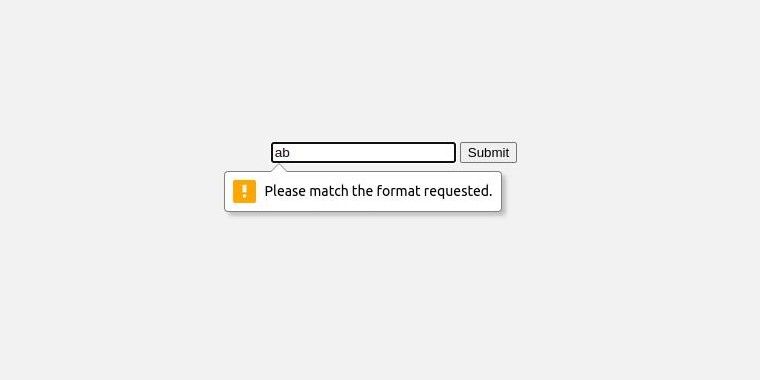
</form>Nếu bạn gửi biểu mẫu và giá trị của đầu vào không khớp với toàn bộ regex, biểu mẫu sẽ hiển thị lỗi mặc định giống như sau:
Nếu biểu thức chính quy được cung cấp cho thuộc tính mẫu không hợp lệ, trình duyệt sẽ bỏ qua thuộc tính này.
Các mẫu Regex phổ biến để xác thực biểu mẫu
Việc phải xây dựng và gỡ lỗi regex từ đầu có thể mất một chút thời gian. Dưới đây là một số câu lệnh regex mà bạn có thể sử dụng để xác thực một số kiểu dữ liệu biểu mẫu phổ biến nhất.
Biểu thức chính quy để xác thực độ dài chuỗi
Một trong những yêu cầu xác thực phổ biến nhất là giới hạn về độ dài của một chuỗi. Biểu thức chính quy sẽ khớp với một chuỗi bảy ký tự là:
/^.{7}$/Các “.” là một trình giữ chỗ khớp với bất kỳ ký tự nào và “7” trong dấu ngoặc nhọn chỉ định giới hạn độ dài của chuỗi. Nếu chuỗi cần nằm trong một phạm vi độ dài nhất định, chẳng hạn như từ ba đến bảy, thì biểu thức chính quy sẽ trông giống như sau:
/^.{3,7}$/Và nếu chuỗi cần dài ít nhất ba ký tự không có giới hạn trên, nó sẽ giống như sau:
/^.{3,}$/Không chắc rằng độ dài sẽ là yêu cầu xác thực duy nhất cho đầu vào biểu mẫu. Nhưng bạn sẽ thường sử dụng nó như một phần của biểu thức chính quy phức tạp hơn bao gồm các điều kiện khác.
Biểu thức chính quy để xác thực các trường chỉ có chữ cái
Một số đầu vào biểu mẫu không cần chứa gì ngoài các chữ cái để hợp lệ. Biểu thức chính quy sau sẽ chỉ khớp với các chuỗi như vậy:
/^[a-zA-Z]+$/Biểu thức chính quy này chỉ định một bộ ký tự được tạo thành từ toàn bộ bảng chữ cái. Ký tự đặc biệt “+” có nghĩa là ký tự đứng trước phải xuất hiện ít nhất một lần, không có giới hạn trên.
Biểu thức chính quy để xác thực các trường chỉ có số
Biểu thức chính quy sau sẽ chỉ khớp với các chuỗi được tạo thành hoàn toàn từ các chữ số:
/^d+$/Biểu thức chính quy ở trên về cơ bản giống với biểu thức trước. Sự khác biệt duy nhất là nó sử dụng một ký tự đặc biệt ” d” để đại diện cho phạm vi các chữ số, thay vì viết chúng ra.
Biểu thức chính quy để xác thực các trường chữ và số
Biểu thức chính quy cũng giúp bạn dễ dàng xác thực các trường chữ và số. Đây là một biểu thức chính quy sẽ chỉ khớp với các chuỗi được tạo thành từ các chữ cái và chữ số:
/^[a-zA-Zd]+$/Một số trường là chữ và số, nhưng cho phép một vài ký tự khác như dấu gạch ngang và dấu gạch dưới. Một ví dụ về các trường như vậy là tên người dùng. Dưới đây là một biểu thức chính quy khớp với một chuỗi bao gồm các chữ cái, chữ số, dấu gạch dưới và dấu gạch nối:
/^(w|-)+$/Ký tự đặc biệt ” w” khớp với toàn bộ lớp ký tự, như ” d” thì không. Nó đại diện cho phạm vi của bảng chữ cái, chữ số và ký tự gạch dưới (“_”).
Biểu thức chính quy để xác thực số điện thoại
Số điện thoại có thể là một trường phức tạp để xác thực vì các quốc gia khác nhau sử dụng các định dạng khác nhau. Một cách tiếp cận rất chung là đảm bảo rằng chuỗi chỉ chứa các chữ số và độ dài của nó nằm trong một phạm vi nhất định:
/^d{9,15}$/Một cách tiếp cận phức tạp hơn có thể trông giống như cách này được lấy từ MDN, phương pháp này xác thực số điện thoại ở định dạng ### – ### – ####:
/^(?:d{3}|(d{3}))([-/.])d{3}1d{4}$/Biểu thức chính quy để xác thực ngày
Giống như số điện thoại, ngày tháng cũng có thể có nhiều định dạng. Ngày thường ít phức tạp hơn để xác thực so với số điện thoại. Tại sao? Ngày không chứa ký tự nào ngoài các chữ số và dấu gạch nối.
Đây là một ví dụ sẽ xác thực các ngày có định dạng “DD-MM-YYYY”.
/^d{2}-d{2}-d{4}$/Xác thực với Regex thật dễ dàng
Biểu thức chính quy mô tả các mẫu khớp với sự kết hợp của các ký tự trong chuỗi. Chúng có nhiều ứng dụng khác nhau, chẳng hạn như xác thực đầu vào của người dùng từ các biểu mẫu HTML.
Bạn có thể sử dụng regex để xác thực bằng JavaScript hoặc thông qua thuộc tính mẫu HTML. Thật dễ dàng để tạo biểu thức chính quy để xác thực các loại đầu vào biểu mẫu phổ biến như ngày tháng và tên người dùng.