Cách lưu trữ dữ liệu biểu mẫu phản ứng trong cơ sở dữ liệu MongoDB
Cơ sở dữ liệu quan hệ như MySQL theo truyền thống là sự lựa chọn cơ sở dữ liệu. Tuy nhiên, các cơ sở dữ liệu NoSQL như MongoDB đã trở nên phổ biến nhờ cấu trúc linh hoạt để lưu trữ dữ liệu và khả năng lưu trữ và truy xuất dữ liệu nhanh chóng.
Các cơ sở dữ liệu này cung cấp một ngôn ngữ truy vấn thay thế mà bạn có thể tích hợp liền mạch với các ứng dụng di động và web hiện đại. Đọc tiếp để tìm hiểu cách lưu trữ dữ liệu React trong cơ sở dữ liệu MongoDB.
Mục Lục
Cơ sở dữ liệu NoSQL là gì?
NoSQL là viết tắt của Not only SQL, một cơ sở dữ liệu phi quan hệ. Loại cơ sở dữ liệu này không dựa vào mô hình cơ sở dữ liệu quan hệ truyền thống. Nó không có cấu trúc hàng-cột xác định và có thể lưu trữ dữ liệu ở nhiều định dạng khác nhau, làm cho nó linh hoạt và có thể mở rộng hơn.
Sự khác biệt chính giữa NoSQL và cơ sở dữ liệu quan hệ là thay vì có các hàng và cột, cơ sở dữ liệu NoSQL lưu trữ dữ liệu trong các tài liệu có cấu trúc động.
Thiết lập cơ sở dữ liệu MongoDB
MongoDB là cơ sở dữ liệu NoSQL phổ biến nhất. Đây là một cơ sở dữ liệu nguồn mở lưu trữ dữ liệu trong các tài liệu (bảng) giống như JSON bên trong các bộ sưu tập (cơ sở dữ liệu).
Đây là cấu trúc tài liệu MongoDB đơn giản trông như thế nào:
{
FirstName: 'Andrew',
Role: 'Backend Developer'
}
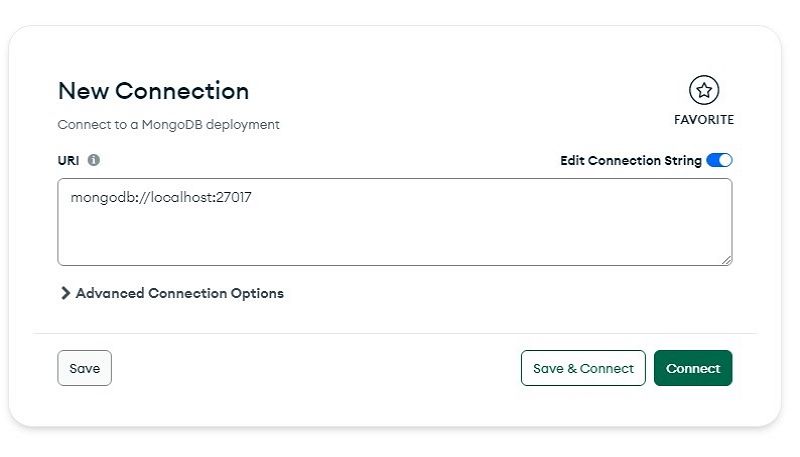
Để bắt đầu, trước tiên bạn cần thiết lập cơ sở dữ liệu MongoDB. Khi bạn đã hoàn tất việc định cấu hình MongoDB, hãy mở ứng dụng MongoDB Compass. Sau đó, nhấp vào Kết nối mới để tạo kết nối với máy chủ MongoDB đang chạy cục bộ.
Cung cấp URI kết nối và tên của kết nối, sau đó nhấn Lưu & Kết nối.
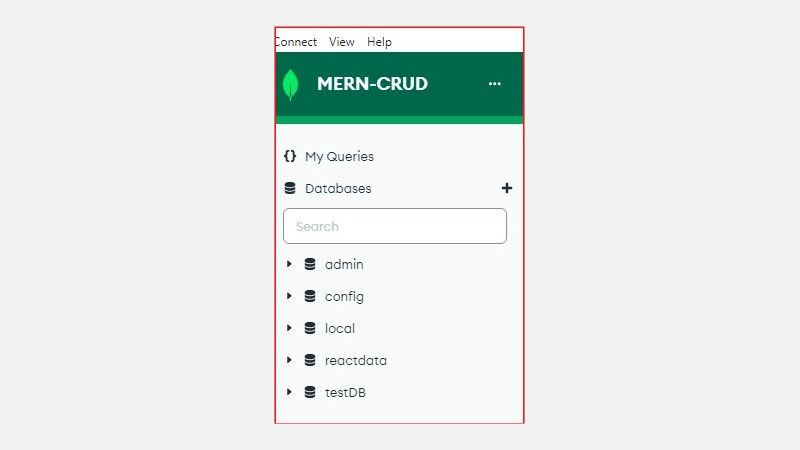
Cuối cùng, nhấp vào nút Tạo cơ sở dữ liệu, điền tên cơ sở dữ liệu và cung cấp tên bộ sưu tập cho bộ sưu tập demo.
Tạo ứng dụng khách phản ứng
Để nhanh chóng khởi động một ứng dụng React, hãy tạo một thư mục dự án trên máy cục bộ của bạn, thay đổi thư mục đó và chạy các lệnh đầu cuối này để tạo và khởi động máy chủ phát triển:
npx create-react-app my-app
cd my-app
npm start
Tiếp theo, cài đặt Axios. Gói này sẽ cho phép bạn gửi các yêu cầu HTTP đến máy chủ phụ trợ Express.js để lưu trữ dữ liệu trong cơ sở dữ liệu MongoDB của bạn.
npm install axios
Tạo biểu mẫu demo để thu thập dữ liệu người dùng
Mở src/App.js tệp, hãy xóa mã React soạn sẵn và thay thế bằng mã sau:
import './App.css';
import React, { useState } from 'react';
import Axios from 'axios';function App() {
const [name, setName] = useState("")
const [role, setRole] = useState("")
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:4000/insert', {
fullName: name,
companyRole:role
})
}
return (
<div className="App">
<header className="App-header">
<div className="logIn-form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
className = "Name"
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p> Company Role</p>
<input
className = "Role"
type="text"
placeholder = "Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
</header>
</div>
);
}
export default App;
Hãy chia nhỏ nó ra:
- Khai báo hai trạng thái, tên và trạng thái vai trò, để giữ dữ liệu người dùng được thu thập từ các trường đầu vào bằng móc useState.
- Các onChange phương thức của từng trường đầu vào chạy một lệnh gọi lại sử dụng các phương thức trạng thái để thu thập và lưu trữ dữ liệu mà người dùng gửi qua biểu mẫu.
- Để gửi dữ liệu đến máy chủ phụ trợ, chức năng xử lý onSubmit sử dụng Axios.post phương thức để gửi dữ liệu được truyền từ các trạng thái dưới dạng đối tượng đến điểm cuối API phụ trợ.
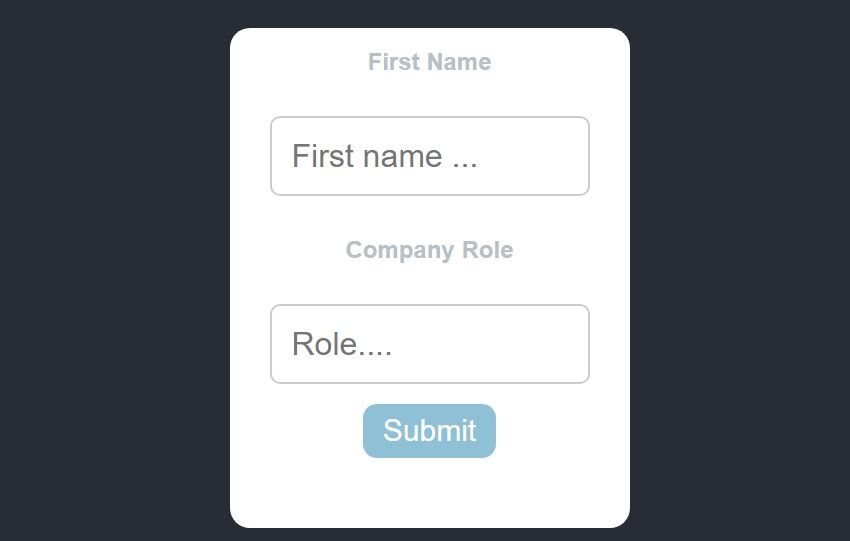
Để tạo kiểu cho biểu mẫu được hiển thị, hãy thêm mã sau vào tệp App.css.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}body {
font-family: 'Poppins', sans-serif;
background-color: #8EC1D6;
}
.logIn-form {
margin: 100px auto;
width: 200px;
height: 250px;
background-color: #fff;
border-radius: 10px;
}
.logIn-form p {
text-align: center;
font-size: 12px;
font-weight: 600;
color: #B8BFC6;
padding: 10px 10px;
}
.logIn-form input {
display: block;
width: 80%;
height: 40px;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0 10px;
font-size: 16px;
color: black;
}
.logIn-form button {
background-color: #8EC1D6;
color: #fff;
cursor: pointer;
font-size: 15px;
border-radius:7px;
padding: 5px 10px;
border: none;
}
Bây giờ, hãy khởi động máy chủ phát triển để cập nhật các thay đổi và điều hướng đến http://localhost:3000 trên trình duyệt của bạn để xem kết quả.
Tạo chương trình phụ trợ Express.js
Chương trình phụ trợ Express hoạt động như phần mềm trung gian giữa ứng dụng khách React của bạn và cơ sở dữ liệu MongoDB. Từ máy chủ, bạn có thể xác định lược đồ dữ liệu của mình và thiết lập kết nối giữa máy khách và cơ sở dữ liệu.
Tạo một máy chủ web Express và cài đặt hai gói sau:
npm install mongoose cors
Mongoose là thư viện Mô hình hóa dữ liệu đối tượng (ODM) cho MongoDB và Node. Nó cung cấp một phương thức dựa trên lược đồ được đơn giản hóa để mô hình hóa dữ liệu ứng dụng của bạn và lưu trữ nó trong cơ sở dữ liệu MongoDB.
Gói CORS (Chia sẻ tài nguyên gốc chéo) cung cấp cơ chế cho máy chủ phụ trợ và ứng dụng khách giao tiếp và truyền dữ liệu qua các điểm cuối API.
Tạo lược đồ dữ liệu
Tạo một thư mục mới trong thư mục gốc của thư mục dự án máy chủ của bạn và đặt tên cho nó người mẫu. Trong thư mục này, tạo một tệp mới: dataSchema.js.
Trong trường hợp này, lược đồ biểu thị cấu trúc logic của cơ sở dữ liệu của bạn. Nó định nghĩa các tài liệu (bản ghi) và các trường (thuộc tính) tạo nên các bộ sưu tập trong cơ sở dữ liệu.
Thêm mã sau vào dataSchema.js:
const mongoose = require('mongoose');const ReactFormDataSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
role: {
type: String,
required: true
}
});
const User = mongoose.model('User', ReactFormDataSchema);
module.exports = User;
Mã này tạo lược đồ Mongoose cho mô hình Người dùng. Lược đồ này xác định cấu trúc dữ liệu cho dữ liệu người dùng, bao gồm tên và vai trò của người dùng. Lược đồ sau đó được sử dụng để tạo mô hình cho Người dùng. Điều này cho phép mô hình lưu trữ dữ liệu trong bộ sưu tập MongoDB theo cấu trúc được xác định trong Lược đồ.
Thiết lập máy chủ tốc hành
Tiếp theo, mở index.js tệp trong thư mục dự án máy chủ và thêm mã này:
const express = require('express');
const mongoose = require('mongoose');
const cors = require('cors');
const app = express();
const User= require('./models/ReactDataSchema')app.use(express.json());
app.use(cors());
mongoose.connect('mongodb://localhost:27017/reactdata', { useNewUrlParser: true });
app.post('/insert', async(req, res) => {
const FirstName = req.body.firstName
const CompanyRole = req.body.companyRole
const formData = new User({
name: FirstName,
role: CompanyRole
})
try {
await formData.save();
res.send("inserted data..")
} catch(err) {
console.log(err)
}
});
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
Hãy chia nhỏ nó ra:
- Khởi tạo Express, cầy mangut và CORS trong máy chủ.
- Gói Mongoose thiết lập kết nối tới cơ sở dữ liệu MongoDB bằng cách sử dụng kết nối phương thức lấy miền URI và một đối tượng. URI là một chuỗi kết nối được sử dụng để thiết lập kết nối với cơ sở dữ liệu MongoDB. Đối tượng chỉ định cấu hình; trong trường hợp này, nó chứa một cài đặt để sử dụng dạng trình phân tích cú pháp URL mới nhất.
- Máy chủ web chủ yếu đáp ứng các yêu cầu đến từ các tuyến khác nhau với chức năng xử lý thích hợp. Đối với trường hợp này, máy chủ có tuyến POST nhận dữ liệu từ máy khách React, lưu trữ chúng trong một biến và chuyển chúng đến mô hình dữ liệu đã nhập.
- Sau đó, máy chủ sử dụng khối thử và bắt để lưu trữ và lưu dữ liệu trong cơ sở dữ liệu MongoDB, đồng thời ghi lại mọi lỗi, nếu có.
Cuối cùng, khởi động máy chủ phát triển để cập nhật các thay đổi và chuyển đến ứng dụng khách React trong trình duyệt của bạn. Nhập bất kỳ dữ liệu nào vào biểu mẫu và xem kết quả trên cơ sở dữ liệu MongoDB.
Sử dụng ngăn xếp MERN để xây dựng ứng dụng
Ngăn xếp MERN cung cấp một bộ công cụ hiệu quả và mạnh mẽ để xây dựng các ứng dụng. Bạn có thể tạo các ứng dụng trong thế giới thực chính thức bằng MongoDB, Express, React và Node.js,
Hệ sinh thái React cũng cung cấp các gói để giúp bạn làm việc với các biểu mẫu web. Một số phổ biến nhất là Formik, KendoReact Form và React Hook Form.