Cách thiết lập Storybook trong React
Một trong những lợi thế của việc sử dụng React là bạn có thể tạo các thành phần giao diện người dùng, sử dụng lại chúng trên toàn bộ ứng dụng của mình và cuối cùng là tránh được lỗi mã. Tuy nhiên, rất khó để tạo các thành phần UI hoàn toàn độc lập chỉ với React. Bạn sẽ cần tạo các dạng xem hiển thị các thành phần này để xem chúng.
Đây là nơi mà Storybook xuất hiện. Nó cho phép bạn tạo và kiểm tra các thành phần UI trong môi trường thời gian chạy độc lập và trong hướng dẫn này, bạn sẽ học cách sử dụng nó trong React. Đến cuối bài viết này, bạn sẽ tạo một thành phần nút và ghi lại một số trạng thái có thể có của nó trong React.
Mục Lục
Storybook là gì?
Storybook là một công cụ phát triển cho phép bạn chạy và kiểm tra các thành phần giao diện người dùng của mình mà không cần môi trường React hoàn chỉnh. Điều này làm cho việc phát triển theo hướng thành phần dễ dàng hơn vì bạn có thể phát triển các thành phần một cách riêng biệt.
Với Storybook, khi bạn tạo một thành phần, bạn có thể tạo nhiều câu chuyện xác định các trạng thái khác nhau của thành phần. Đối với thành phần nút, các trạng thái này có thể bao gồm trạng thái chính, trạng thái phụ, trạng thái bị vô hiệu hóa, v.v.
Vì Storybook cho phép bạn bao gồm mã khi tạo các câu chuyện, nó cũng có thể đóng vai trò như một công cụ tài liệu.
Để sử dụng Storybook, bạn cần phải cài đặt Node trên máy của mình và có hiểu biết cơ bản về React.
Tạo một ứng dụng React
Để bắt đầu sử dụng Storybook, trước tiên bạn sẽ tạo một dự án React và sau đó tạo các thành phần và câu chuyện của chúng.
Chạy lệnh sau để tạo ứng dụng React:
npx create-react-app btn-storybook
Thao tác này sẽ tạo một thư mục có tên btn-storybook với tất cả các phụ thuộc mà ứng dụng React cần.
Tiếp theo, chỉ với một vài bước nữa, bạn có thể cài đặt và chạy Storybook.
Cài đặt Storybook
Điều hướng đến thư mục btn-storybook và cài đặt storybook:
cd btn-storybook
npx storybook init
Vì bạn đã sử dụng create-react-app nên đây là lệnh duy nhất bạn cần chạy để thiết lập Storybook. Storybook sẽ cài đặt tất cả các phụ thuộc cần thiết và thực hiện tất cả các cấu hình cần thiết. Nó cũng sẽ tạo ra một số câu chuyện soạn sẵn để giúp bạn bắt đầu.
Khi lệnh trên đã chạy xong, hãy bắt đầu tập truyện bằng đoạn mã sau.
npm run storybook
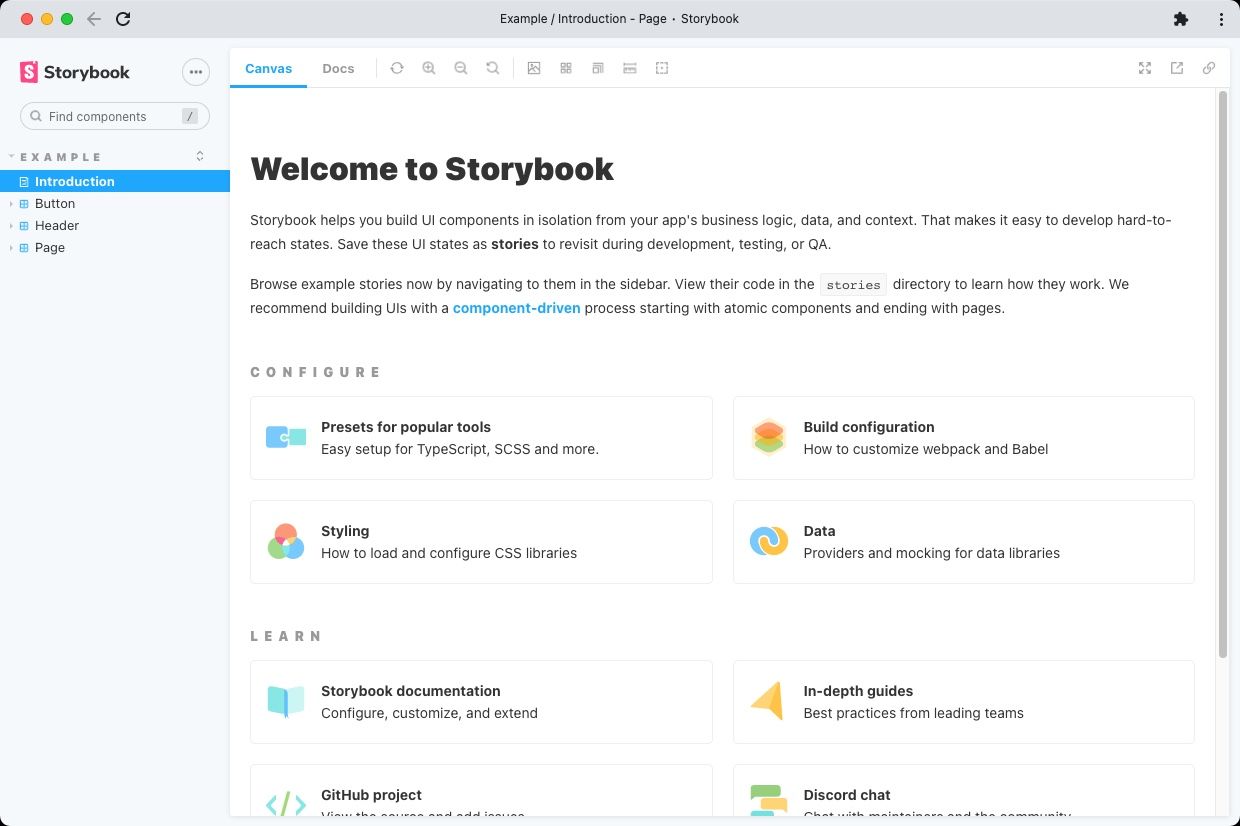
Thao tác này sẽ mở trang tổng quan sách truyện trong trình duyệt của bạn. Nó sẽ trông giống như thế này:
Tạo thành phần nút
Trong thư mục ./src, tạo một thư mục có tên là Thành phần và trong đó tạo một thư mục khác có tên là Nút. Thư mục Nút phải nằm trong đường dẫn này: ./src/Components/Button.
Bây giờ, trong thư mục này, tạo Nút và thêm mã sau:
import PropTypes from "prop-types"
function Button({ label, backgroundColor = "#6B4EFF", color = "white", borderRadius="48px", border="none"}) {
const style = {
backgroundColor,
padding: "0.5rem 1rem",
color,
borderRadius,
border
}
return (
<button style={style}>
{label}
</button>
)
}
Button.propTypes = {
label: PropTypes.string,
backgroundColor: PropTypes.string,
color: PropTypes.string,
border:PropTypes.string,
borderRadius: PropTypes.string,
}
export default Button;
Thành phần này chấp nhận một số đạo cụ React bao gồm nhãn nút và các kiểu của nó. Bạn cũng đang sử dụng propTypes để kiểm tra các loại đạo cụ được chuyển vào và đưa ra cảnh báo nếu bạn sử dụng sai loại. Thành phần trả về một phần tử nút.
Tạo các câu chuyện về nút
Khi bạn cài đặt Storybook trong dự án React, nó đã tạo một thư mục chứa một số ví dụ về câu chuyện, có tên những câu chuyện. Điều hướng đến thư mục đó và xóa mọi thứ trong đó. Bạn sẽ tạo ra những câu chuyện từ đầu.
Bạn sẽ tạo hai câu chuyện đại diện cho nút chính và nút phụ. Mỗi nút này có một phong cách khác nhau tách biệt nó với phần còn lại. Bạn sẽ có thể thấy từng người trong số họ trong bảng điều khiển Storybook sau khi bạn tạo các câu chuyện.
Trong thư mục câu chuyện, hãy tạo một tệp mới có tên button.stories.js. Điều quan trọng là phải bao gồm .những câu chuyện trước .js vì đó là những gì nói với Storybook là một tệp truyện.
Nhập thành phần Nút.
import Button from "../Components/Button/Button"
Tiếp theo xuất tiêu đề của thành phần và chính thành phần đó. Lưu ý rằng tiêu đề là tùy chọn.
export default {
title: "Components/Button",
component: Button,
}
Câu chuyện đầu tiên bạn sẽ tạo cho nút Chính. Vì vậy, hãy tạo một hàm mới có tên là Primary và xuất nó.
export const Primary = () => <Button backgroundColor="#6B4EFF" label="Primary"/>
Bây giờ, nếu bạn truy cập trang tổng quan Storybook, bạn sẽ có thể thấy nút được kết xuất.
Để chỉnh sửa trực tiếp thành phần được hiển thị và thay đổi trạng thái của nó trên bảng điều khiển Storybook, bạn sẽ sử dụng args. Args cho phép bạn truyền các đối số vào Storybook mà khi thay đổi sẽ khiến thành phần hiển thị lại.
Để xác định các nhóm của câu chuyện nút, hãy tạo một mẫu hàm.
const Template = args => <Button {...args}/>
Mẫu này chấp nhận các vòng cung và chuyển chúng dưới dạng đạo cụ cho thành phần Nút.
Bây giờ bạn có thể viết lại câu chuyện chính bằng cách sử dụng mẫu như hình dưới đây.
export const Primary = Template.bind({})Primary.args = {
backgroundColor: "#6B4EFF",
label: "Primary",
}
Nếu bạn kiểm tra bảng điều khiển Storybook, bạn sẽ thấy các điều khiển ở dưới cùng. Các điều khiển này cho phép bạn thay đổi cách hiển thị của nút. Bạn có thể thay đổi màu nền, màu văn bản, nhãn, đường viền và bán kính đường viền.
Bạn chỉ cần thay đổi các giá trị args để tạo các câu chuyện khác. Ví dụ: để tạo một nút Phụ, hãy sử dụng đoạn mã sau.
export const Secondary = Template.bind({})Secondary.args = {
backgroundColor: "#E7E7FF",
color: "#6B4EFF",
label: "Secondary",
}
Trên trang tổng quan của Storybook, điều hướng đến các câu chuyện khác nhau bằng cách nhấp vào chúng trong thanh bên. Bạn sẽ thấy cách mỗi kết xuất. Bạn có thể tiếp tục thêm các trạng thái khác vào các câu chuyện nút như bạn muốn. Hãy thử thêm một dàn ý hoặc một câu chuyện dàn ý.
Kiểm tra các thành phần giao diện người dùng
Hướng dẫn này đã cung cấp cho bạn một giới thiệu ngắn gọn về cách sử dụng Storybook với các thành phần React UI. Bạn đã học cách thêm Storybook vào một dự án React và cách tạo một câu chuyện cơ bản cho thành phần Nút có args.
Bạn có thể nhận thấy rằng trong quá trình này, bạn đang kiểm tra cách thành phần nút hiển thị ở các trạng thái khác nhau. Bạn có thể viết nhiều mã hơn nhưng khi bạn đã viết các câu chuyện thành phần, bạn sẽ giảm thiểu mọi lỗi có thể phát sinh khi sử dụng lại các thành phần trong ứng dụng của mình. Hơn nữa, sẽ dễ dàng hơn để theo dõi lỗi nếu nó xảy ra. Đó là vẻ đẹp của sự phát triển theo hướng thành phần.