Cách tạo bộ đếm từ trong JavaScript
Xây dựng công cụ nhỏ hữu ích này cho chính bạn và tìm hiểu một chút về JavaScript trong quá trình thực hiện.
Bộ đếm từ là một công cụ mà bạn có thể sử dụng để đếm số từ trong một đoạn văn bản. Bạn có thể sử dụng nó để kiểm tra độ dài của tài liệu hoặc để theo dõi xem bạn có đáp ứng giới hạn số từ hay không.
Bạn có thể tạo bộ đếm từ của riêng mình bằng HTML, CSS và JavaScript. Mở bộ đếm từ của bạn trong trình duyệt web, nhập văn bản của bạn vào trường nhập liệu và xem bạn đang sử dụng bao nhiêu từ.
Dự án này cũng có thể hữu ích trong việc giúp bạn thực hành và củng cố kiến thức JavaScript của mình.
Mục Lục
Cách tạo giao diện người dùng cho Word Counter
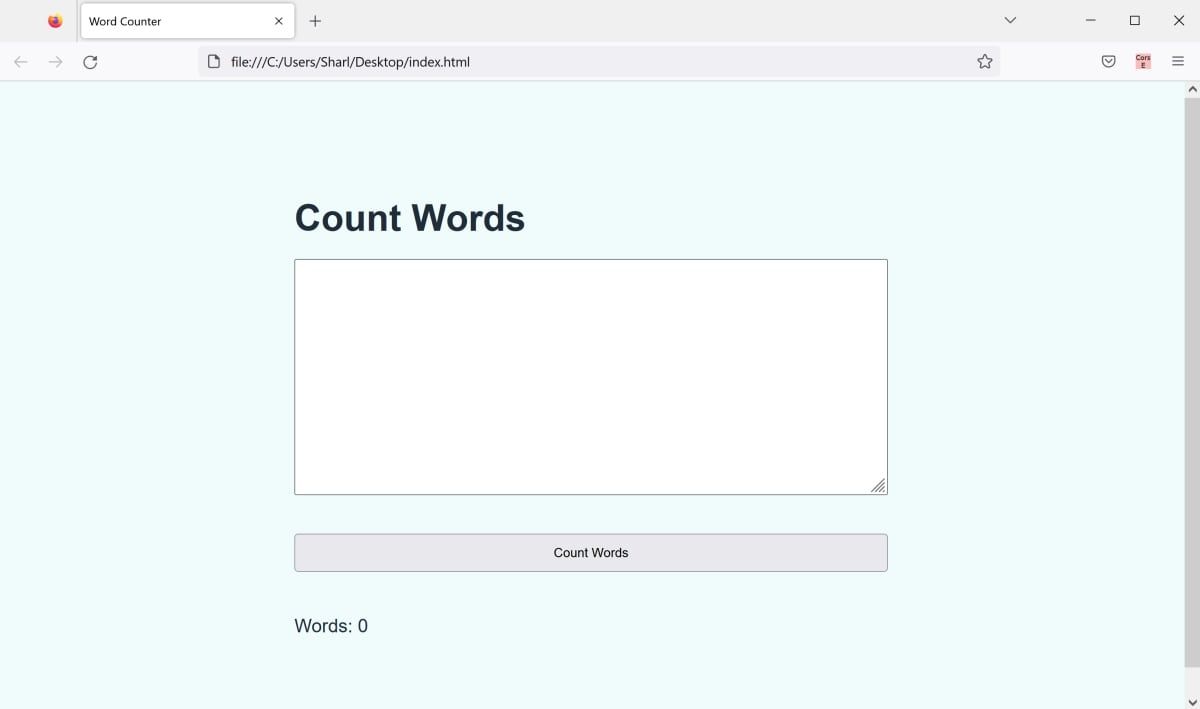
Để tạo giao diện người dùng cho bộ đếm từ, hãy thêm đầu vào vùng văn bản vào trang HTML cơ bản. Đây là nơi bạn có thể nhập câu hoặc đoạn mà bạn muốn đếm từ.
- Tạo một tệp HTML mới có tên là “index.html”.
- Bên trong tệp, thêm cấu trúc cơ bản cho trang web HTML:
<!doctype html>
<html lang="en-US">
<head>
<title> Word Counter </title>
</head>
<body>
<div class="container">
<h1> Count Words </h1>
</div>
</body>
</html> - Bên trong div vùng chứa và bên dưới tiêu đề, hãy thêm một vùng văn bản:
<textarea id="input" rows="10"></textarea> - Bên dưới vùng văn bản, thêm một nút:
<button id="count-button">Count Words</button> - Thêm thẻ span để hiển thị số từ khi người dùng click vào nút bên trên:
<div>
Words: <span id="word-count-result">0</span>
</div> - Trong cùng thư mục với tệp HTML của bạn, hãy tạo một tệp mới có tên “styles.css”.
- Điền vào tệp CSS bằng một số CSS để tạo kiểu cho trang web của bạn:
body {
margin: 0;
padding: 0;
background-color:
}* {
font-family: "Arial", sans-serif;
}.container {
padding: 100px 25%;
display: flex;
flex-direction: column;
line-height: 2rem;
font-size: 1.2rem;
color:
}textarea {
padding: 20px;
font-size: 1rem;
margin-bottom: 40px;
}button {
padding: 10px;
margin-bottom: 40px;
} - Liên kết tệp CSS với tệp HTML của bạn bằng cách bao gồm thẻ liên kết bên trong thẻ đầu HTML:
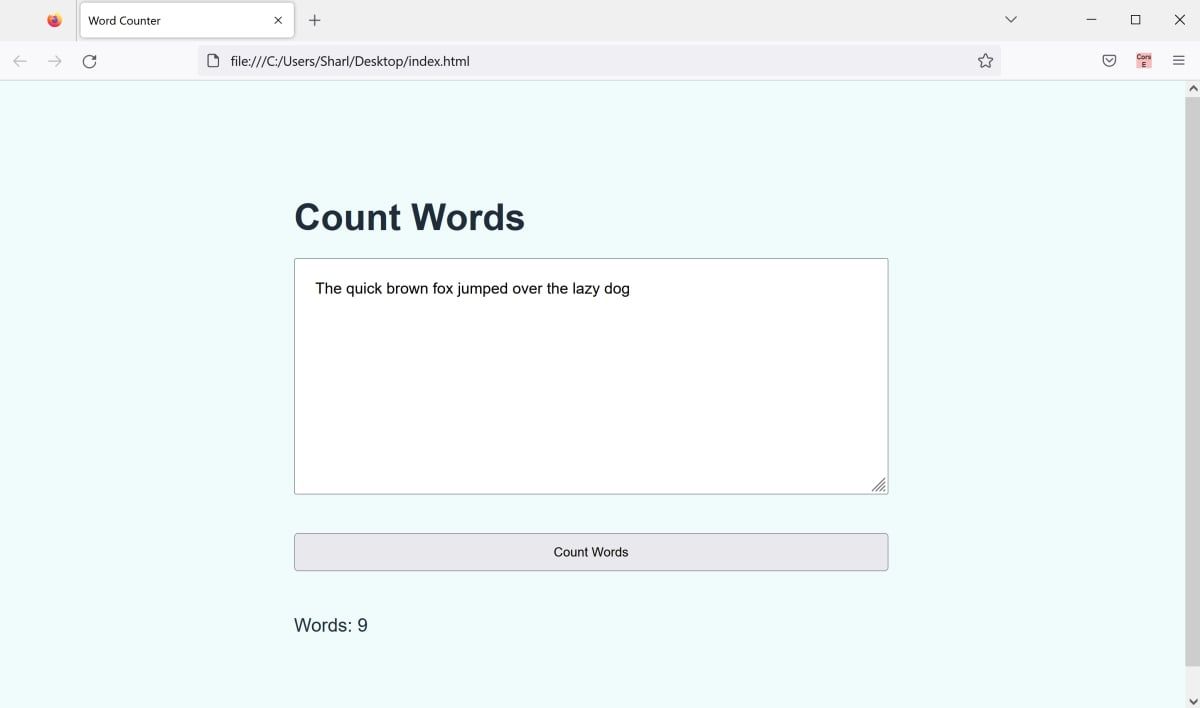
<link rel="stylesheet" href="styles.css"> - Để kiểm tra giao diện người dùng của trang web, hãy nhấp vào tệp “index.html” để mở tệp đó trong trình duyệt web.
Cách đếm từng từ trong vùng văn bản
Khi người dùng nhập một câu vào vùng văn bản, trang web sẽ đếm từng từ khi họ nhấp vào đếm từ cái nút.
Bạn có thể thêm chức năng này bên trong tệp JavaScript mới. Nếu cần, hãy xem lại các ý tưởng dự án JavaScript dành cho người mới bắt đầu khác nếu bạn cần cải thiện kiến thức JavaScript của mình.
- Trong cùng thư mục với các tệp “index.html” và “styles.css” của bạn, hãy thêm một tệp mới có tên “script.js”.
- Liên kết tệp HTML của bạn với tệp JavaScript của bạn bằng cách thêm thẻ script ở cuối thẻ body:
<body>
<script src="script.js"></script>
</body> - Bên trong script.js, sử dụng hàm getElementById() để truy xuất các phần tử HTML vùng văn bản, nút và khoảng cách. Lưu trữ các phần tử này thành ba biến riêng biệt:
let input = document.getElementById("input");
let button = document.getElementById("count-button");
let wordCountResult = document.getElementById("word-count-result"); - Thêm trình xử lý sự kiện nhấp chuột. Chức năng này sẽ thực thi khi người dùng click vào đếm từ cái nút:
button.addEventListener("click", function() {});
- Bên trong trình xử lý sự kiện nhấp chuột, lấy giá trị mà người dùng đã nhập vào vùng văn bản. Bạn có thể tìm thấy giá trị này trong biến đầu vào, nơi lưu trữ phần tử HTML vùng văn bản.
let str = input.value; - Sử dụng hàm split() để tách chuỗi thành các từ riêng biệt. Điều này sẽ xảy ra bất cứ khi nào có khoảng trắng trong chuỗi. Điều này sẽ lưu trữ từng từ dưới dạng một phần tử của một mảng mới. Ví dụ: nếu câu được nhập là “Tôi yêu chó”, mảng kết quả sẽ là [“I”, “love”, “dogs”].
let wordsList = str.split(" "); - Tìm số từ bằng cách sử dụng độ dài của mảng:
let count = wordsList.length; - Để hiển thị lại kết quả cho người dùng, hãy thay đổi nội dung của phần tử span HTML để hiển thị giá trị mới:
wordCountResult.innerHTML = count;
Cách sử dụng Bộ đếm từ mẫu
Bạn có thể kiểm tra trang web bộ đếm từ của mình bằng trình duyệt web.
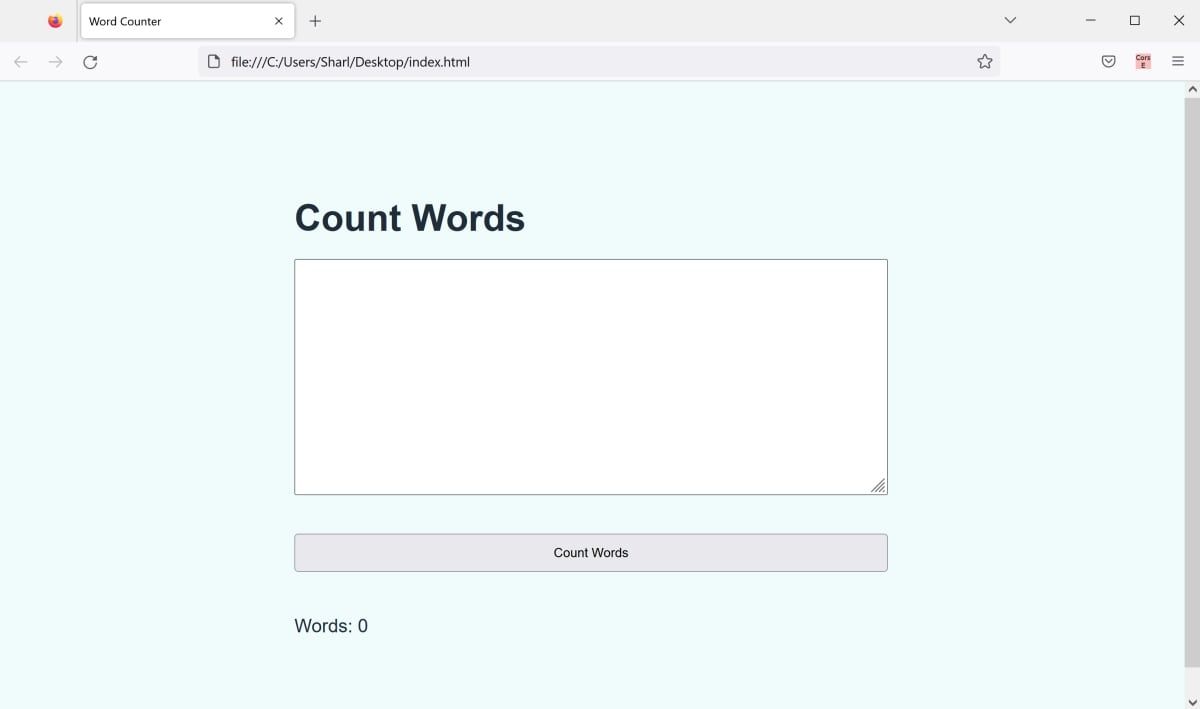
- Mở index.html trong bất kỳ trình duyệt web nào.
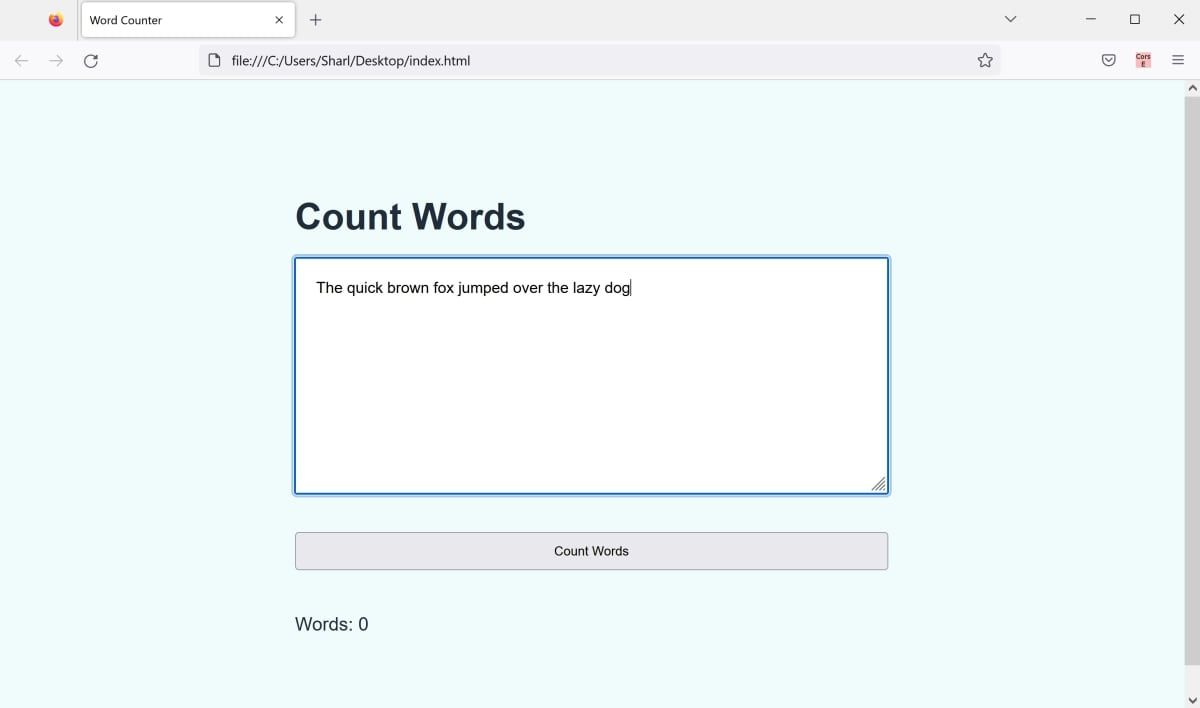
- Nhập một câu hoặc đoạn văn vào vùng văn bản:
- bấm vào đếm từ để cập nhật số lượng từ. Thao tác này sẽ hiển thị số từ, giống như khi bạn kiểm tra số từ trên Google Tài liệu, Microsoft Word hoặc bất kỳ trình soạn thảo nào khác có số từ.
Tạo các ứng dụng đơn giản bằng JavaScript
Bây giờ, hy vọng bạn đã có hiểu biết cơ bản về cách sử dụng JavaScript để đếm từ và tương tác với các thành phần trên trang HTML. Để nâng cao hiểu biết về lập trình của bạn, hãy tiếp tục tạo các dự án nhỏ hữu ích bằng JavaScript.