Bạn nên sử dụng đơn vị CSS nào?
Bạn sẽ học một vài đơn vị CSS để tùy chỉnh kích thước phông chữ của văn bản khi xây dựng trang web. Có rất nhiều đơn vị như pt, pc, ex, v.v., nhưng trong hầu hết các trường hợp, bạn nên tập trung vào ba đơn vị phổ biến nhất: px, em và rem. Nhiều nhà phát triển thường không hiểu sự khác biệt giữa các đơn vị này là gì; vì vậy, dưới đây là giải thích chi tiết về các đơn vị này.
Trước khi tiếp tục, hãy lưu ý rằng có hai loại độ dài đơn vị: tuyệt đối và quan hệ.
Mục Lục
Độ dài tuyệt đối
Các đơn vị độ dài tuyệt đối là cố định và độ dài được biểu thị bằng bất kỳ đơn vị nào trong số này sẽ xuất hiện chính xác như kích thước đó.
Đơn vị độ dài tuyệt đối không được khuyến khích sử dụng trên màn hình, vì kích thước màn hình thay đổi rất nhiều. Tuy nhiên, chúng có thể được sử dụng nếu phương tiện đầu ra được biết, chẳng hạn như cho bố cục in.
| Đơn vị | Sự mô tả |
|---|---|
| cm | cm |
| mm | milimét |
| Trong | inch (1in = 96px = 2,54cm) |
| px * | pixel (1px = 1/96 của 1in) |
| pt | điểm (1pt = 1/72 của 1in) |
| máy tính | picas (1pc = 12 pt) |
Độ dài tương đối
Đơn vị độ dài tương đối chỉ định độ dài liên quan đến một thuộc tính độ dài khác. Các đơn vị độ dài tương đối mở rộng quy mô tốt hơn giữa các phương tiện kết xuất khác nhau.
| Đơn vị | Liên quan đên | |
|---|---|---|
| em * | Liên quan đến kích thước phông chữ của phần tử (2em có nghĩa là gấp 2 lần kích thước phông chữ hiện tại) | |
| Ví dụ | Liên quan đến chiều cao x của phông chữ hiện tại (hiếm khi được sử dụng) | |
| ch | Tương đối với chiều rộng của “0” (không) | |
| rem * | Liên quan đến kích thước phông chữ của phần tử gốc | |
| vw | Tương đối với 1% chiều rộng của khung nhìn * | |
| vh | Tương đối với 1% chiều cao của khung nhìn * | |
| vmin | Tương đối với 1% kích thước nhỏ hơn của khung nhìn * | |
| vmax | Tương đối với 1% kích thước lớn hơn của khung nhìn * | |
| % | Liên quan đến phần tử mẹ |
1. Px (Pixel)
Pixel có lẽ là đơn vị được sử dụng nhiều nhất trong CSS và rất phổ biến khi nói đến việc đặt kích thước phông chữ của văn bản trên các trang web. Một pixel (1px) được định nghĩa bằng 1/96 inch trên giấy in.
Tuy nhiên, trên màn hình máy tính, chúng thường không liên quan đến các phép đo thực tế như cm và inch như bạn có thể nghĩ; chúng chỉ được định nghĩa là nhỏ nhưng có thể nhìn thấy được. Những gì được coi là hiển thị phụ thuộc vào thiết bị.
Các thiết bị khác nhau có số lượng pixel trên mỗi inch khác nhau trên màn hình của chúng, được gọi là mật độ pixel. Nếu bạn đã sử dụng số lượng pixel vật lý trên màn hình của một thiết bị để xác định kích thước của nội dung trên thiết bị đó, bạn sẽ gặp sự cố khi làm cho mọi thứ trông giống nhau trên các màn hình ở mọi kích thước.
Đó là nơi tỷ lệ pixel của thiết bị xuất hiện. Về cơ bản, nó chỉ là một cách để tính toán lượng không gian mà một pixel CSS (1px) sẽ chiếm trên màn hình của thiết bị để cho phép nó có cùng kích thước khi so sánh với một thiết bị khác.
Dưới đây là một ví dụ: –
<div class="container">
<div>
<h1>This is a paragraph</h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Reprehenderit incidunt perferendis iure veritatis cupiditate delectus
omnis at! Officiis praesentium officia, nemo veniam consequatur
nostrum sunt aliquid ipsam, corporis quas quaerat. Lorem ipsum dolor
sit amet consectetur adipisicing elit. Hic quam beatae voluptatibus
amet possimus iure impedit assumenda distinctio aliquid debitis, autem
vel ullam aut, quod corporis ratione atque ducimus dolorum.
</p>
</div>
</div>
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container div {
max-width: 500px;
padding: 5px 20px;
border: 1px grey solid;
border-radius: 10px;
}
p {
font-size: 16px;
}đầu ra
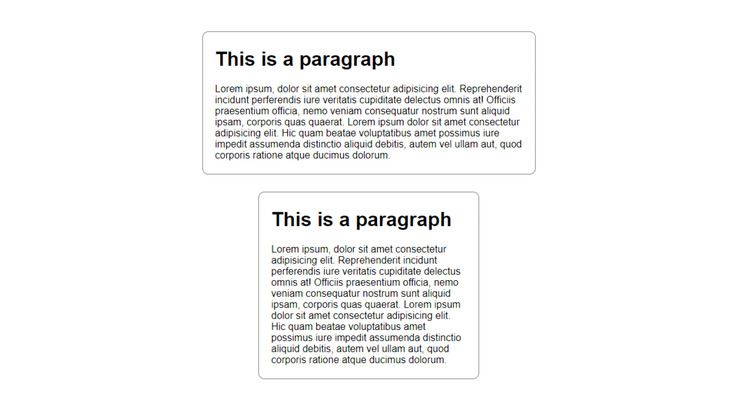
Hộp trên cùng là giao diện của nó khi hiển thị trên màn hình lớn hơn như máy tính xách tay và hộp dưới cùng là giao diện của nó khi hiển thị trên màn hình nhỏ hơn, như điện thoại.
Lưu ý rằng văn bản trong cả hai hộp có cùng kích thước như thế nào, Về cơ bản, đó là cách pixel hoạt động. Nó giúp nội dung web (không chỉ văn bản) có cùng kích thước trên các thiết bị.
2. Em (M)
Đơn vị em lấy tên của nó từ chữ cái viết hoa ‘M’ (em) vì hầu hết các đơn vị CSS đến từ kiểu chữ. Nó sử dụng kích thước phông chữ hiện tại của phần tử mẹ làm cơ sở của nó. Nó có thể được sử dụng để tăng hoặc giảm tỷ lệ kích thước phông chữ của một phần tử dựa trên kích thước phông chữ được kế thừa từ cấp độ gốc.
Giả sử bạn có một div mẹ có kích thước phông chữ là 16px. Nếu bạn tạo một phần tử đoạn trong div đó và cung cấp cho nó kích thước phông chữ là 1em thì kích thước phông chữ đoạn văn sẽ là 16px.
Tuy nhiên, nếu bạn cung cấp cho một đoạn văn khác có kích thước phông chữ là 2em sẽ dịch sang 32px. Hãy xem xét ví dụ dưới đây:
<div class="div-one">
<p class="one-em">1 em based on 10px</p>
<p class="two-em">2 em based on 10px</p>
</div>
<div class="div-two">
<p class="one-em">1 em based on 10px</p>
<p class="two-em">2 em based on 10px</p>
</div>
</div>
.div-one {
font-size: 15px;
}
.div-two {
font-size: 20px;
}
.one-em {
font-size: 1em;
}
.two-em {
font-size: 2em;
}đầu ra
Bạn có thể xem cách em có thể mở rộng kích thước của văn bản và nó bị ảnh hưởng như thế nào bởi kích thước phông chữ hiện tại được kế thừa từ vùng chứa mẹ. Không nên sử dụng chúng, đặc biệt là trong các trang có cấu trúc phức tạp.
Nếu không được sử dụng đúng cách, bạn có thể gặp phải các vấn đề về tỷ lệ trong đó các phần tử có thể không được định kích thước phù hợp dựa trên sự thừa kế phức tạp của các kích thước trong cây DOM.
3. Rem (Gốc Em)
Rem hoạt động gần giống như em, nhưng sự khác biệt chính là rem chỉ tham chiếu đến kích thước phông chữ của phần tử gốc trên trang chứ không phải là kích thước phông chữ của chính. Kích thước phông chữ gốc là kích thước phông chữ mặc định được chỉ định bởi người dùng trong cài đặt trình duyệt của họ hoặc do bạn, nhà phát triển.
Kích thước phông chữ mặc định của trình duyệt web thường là 16px, do đó 1rem sẽ là 16px và 2rem sẽ là 32px. Tuy nhiên, trong trường hợp kích thước phông chữ gốc được thay đổi thành 10px chẳng hạn; 1rem sẽ là 10px và 2rem sẽ là 20px.
Dưới đây là một ví dụ để làm cho mọi thứ rõ ràng hơn:
<div class="div-one">
<!-- EM -->
<p class="one-em">1 em based on container (40px)</p>
<p class="two-em">2 em based on container (40px)</p>
<!-- REM -->
<p class="one-rem">1 rem based on root (16px)</p>
<p class="two-rem">2 rem based on root (16px)</p>
</div>
.div-one {
font-size: 40px;
}
.one-em {
font-size: 1em;
}
.two-em {
font-size: 2em;
}
.one-rem {
font-size: 1rem;
}
.two-rem {
font-size: 2rem;
}
đầu ra
Như bạn có thể thấy, các đoạn văn được xác định bằng đơn vị REM hoàn toàn không bị xáo trộn bởi kích thước phông chữ được khai báo trong vùng chứa của chúng tôi và được hiển thị đúng với kích thước phông chữ gốc được xác định trong bộ chọn phần tử HTML.
Px vs. Em vs. Rem: Đơn vị nào là tốt nhất?
Em không được khuyến khích do khả năng có một hệ thống phân cấp phức tạp của các phần tử lồng nhau. REM thường được chia tỷ lệ thích hợp với kích thước phông chữ mặc định / cơ sở mới được chỉ định trong cài đặt trình duyệt trái ngược với PX. Điều này giải thích tại sao bạn nên sử dụng REM khi làm việc với nội dung văn bản trên các trang web của mình. REM thắng cuộc đua. Tạo kiểu tốt hơn và mở rộng nội dung của bạn với REM thêm sự tinh tế cho trang web của bạn vì nó lý tưởng cho những người tạo trang web. Các phép đo nội dung tại chỗ sẽ quyết định giao diện trang web của bạn, tuy nhiên, bạn sẽ cần phải sáng tạo.

.jpg)
.jpg)